※ このエントリは『Glaeja』ver.3.1.0までの解説エントリです。
※ ver.4.x以降の解説エントリはコチラになります。
『Glaeja』 はカスタマイズ可能な情報表示ウィジェットです。ウィジェットに表示できる情報は「カレンダー/時計(デジタル・アナログ)/(現時刻の)天気予報/バッテリー状態/ストレージ容量(SDカード・内部・RAM)/電波状態(通話・Wi-Fi)」で、これらを「テキスト/バー/サークル/イメージ」等で表現することができます。
また、LocaleやTaskerのプラグインとしても動作し、同アプリから送信されるVariableを受信・表示することができます。
使用できるウィジェットサイズは「1×1~5×5(横×縦)」の25個から選んで複数設置でき、それらのデザインを個別にカスタマイズすることができます。
ダウンロードと、Readmeはつづきに。
【ダウンロード】
| ココか、右のコードでマーケットにジャンプできます。 |
最新版は ver. 3.1.0(20121217a版)です。
更新履歴は末尾にあります。
【既知の不具合】
- ホームアプリの機能により拡大・縮小されたウィジェットをクリックして設定画面を開いた場合、他のウィジェット(拡大・縮小されている・いないを問わず)の「透明ボタン」がズレることがある不具合があります。対策としては、拡大・縮小されたウィジェットでは【ウィジェットのクリック】に[この設定画面を開く]以外を設定することで、この現象が防げます。
- ver.3.1.0において、「透明ボタン」サイズを縦横とも 20 dp.以下に設定しても、20 dp.で表示されてしまう不具合があります。
- ver.3.1.0において、「多角形」レイヤー設定画面の色設定ダイアログで、透過度を変更しても、ダイアログ上部のサンプル画像が変化しない不具合があります。
- ver.2.9.3 から ver.3以上に更新した場合、天気情報の取得地点が[設定なし]に戻されてしまいます。お手数ですが再設定をお願いします。
- ver.2.9.3 から ver.3以上に更新した場合、勝手にウィジェット描画領域のサイズが[フレームに合わせる]に設定されてしまう場合があります。
ver. 2.9.3のときに[ウィジェットをスケーリングする]をチェックしていた方は、ホーム画面からウィジェット設定画面を開き、[サイズ変更]で[HVGA互換]をクリックしてください。
※ ウィジェット設定画面を「ウィジェットの一覧」から開いた場合には[サイズ変更]がクリックできませんので、お手数ですが[ウィジェットのクリック]を「この設定画面を開く」に設定した後、ホーム画面からウィジェットをクリックしてください - HTC端末等一部の機種で"Fast Boot"機能を使用している場合、電源オフから再起動すると天気情報の自動更新がおこなわれなくなります。その場合には、お手数ですが【動作に関する設定】 > 【天気情報取得の設定 ...】の[現在地]を再設定して、手動で天気情報を更新させてください。これにより次回定時更新の再予約が有効となります。
- 多数のレイヤーを使用する、または複数のウィジェットを配置するなどした場合、動作が重くなったり、強制終了を促すダイアログが出たりする場合があります(エミュレータではかなり頻繁に起こる)が、実機では端末の処理性能次第です。
【インストール】
インストール後、通常の方法でウィジェットをホーム画面に設置してください。
設置できるウィジェットサイズは、「1×1~5×5(横×縦)」の25個です。
ホーム画面には、異なるサイズのウィジェットをいくつでも設置することができ、各々に異なったデザイン(スキン)を適用することができます。
【ランチャーからの起動】
 インストール後、ランチャーから『Glaeja』を起動すると、右図のような設定画面へ遷移します。
インストール後、ランチャーから『Glaeja』を起動すると、右図のような設定画面へ遷移します。この画面では、
- 表示中のウィジェット一覧
- 動作に関する設定
- 表示に関する設定
- スキンのインポート
- データベースの管理
【表示中のウィジェット一覧】
 [表示中のウィジェット一覧]をクリックすると、左図のようなリスト形式で、ホーム画面に現在設置されているウィジェットの一覧が表示されます。
[表示中のウィジェット一覧]をクリックすると、左図のようなリスト形式で、ホーム画面に現在設置されているウィジェットの一覧が表示されます。各々の行は、ウィジェット管理IDとスキン名、および表示されている画像のサムネイルからなります。
それぞれの行をクリックすることで、そのウィジェット設定の画面へ遷移することができます。
 また、行を長押しすると右のようなダイアログが現れます。
また、行を長押しすると右のようなダイアログが現れます。[キャプチャーの保存]を選ぶことでウィジェット画像を背景透過した32ビットPNGファイルとして保存することができます。
ファイルはSDカード直下「com.gmail.kanitawa.glaeja/」以下に「capt_(id).png」という名前で保存されます(左図)。同じ名前のファイルが既に存在する場合には上書きされます。
画像編集アプリと併せて用いることで、簡単な文字アイコン等を作成できるかと思います。
[ウィジェットの削除]を選ぶと、長押しした行のウィジェットがホーム画面から削除されます。
このときホーム画面では、そのウィジェットのあった場所に右図のようなアイコンが表示されます。このアイコンはドラッグ等によって捨てるか、ホームアプリを再起動すれば消えます。
稀に、この[表示中のウィジェット一覧]を表示する際、もしくはここから戻る際に【データベースに不整合があるようですので、再構築をお勧めします。】というメッセージが表示されることがあります。
このメッセージが表示された場合には、ホームアプリが持っているウィジェットと、『Glaeja』が管理するウィジェットのデータベースの間に不整合が検出されましたので、後述する「データベースの再構築」を行なってください。
【動作に関する設定】
 [動作に関する設定]をクリックすると、右図の画面に遷移します。この画面では、『Glaeja』の動作に関する設定をおこなうことができます。
[動作に関する設定]をクリックすると、右図の画面に遷移します。この画面では、『Glaeja』の動作に関する設定をおこなうことができます。[更新]は『Glaeja』のウィジェット描画更新に関するものです。
[ロック画面でも更新する]をチェックすると、ロック画面(keyguard)中でも『Glaeja』の描画更新をおこいます。ロック画面変更アプリ等を用いて、ロック画面に『Glaeja』ウィジェットを設置している場合にチェックしてください。
[トリガー ...]は、ウィジェットの描画更新を引き起こす端末イベントを設定するものです。
クリックすると、以下の挙げたイベントをチェックする画面に遷移しますので、発生時に即座に描画更新をおこなわせたいイベントをチェックしてください。
- [バッテリー状態の変化をトリガーとする]:バッテリー残量の増減・充放電状態の変化
- [通話電波強度の変化をトリガーとする]:通話電波強度が変化
- [Wi-Fi電波強度の変化をトリガーとする] :Wi-Fi電波強度が変化
[天気情報]は、「%...%」エスケープキャラクタで展開される天気情報を取得する地点を設定するものです。
[天気情報の取得先]は、現在(ver. 3.0.0)のところ[お天気XML]しか選択できません。
[天気情報取得の設定]をクリックすると、[天気情報の取得先]で選択した取得先に対する設定をおこなうことができます。
 [お天気XML]では、天気情報を取得する[現在地]と[更新間隔]を選択することが可能です。
[お天気XML]では、天気情報を取得する[現在地]と[更新間隔]を選択することが可能です。[現在地]をリスト先頭の[設定しない]にすると、天気情報更新のためのネットワーク通信をおこなわず、情報が更新されなくなります。
[更新間隔]は[1, 2, 3, 6]時間のいずれかを選択することができます。
各時間を選んだ場合の実際の更新時刻は以下のようになります。
- 1時間:毎時
- 2時間:1, 3, 5, 7, 9, 11, 13, 15, 17, 19, 21, 23時
- 3時間:2, 5, 8, 11, 14, 17, 20, 23時
- 6時間:5, 11, 17, 23時
[ストレージ容量]は、「&...&」エスケープキャラクタの[m, M, n, N, o, O, p, P]で展開される「オプションストレージ」のマウントポイントを示すパスを設定します。
[機能制限の解除]は、『Glaeja』の動作安定性のために制限されている機能の使用を解除するものです。
[文字列解析制御エスケープの使用を許可]のチェックを入れると、レイヤー項目入力文字列の解析エンジンの挙動を制御するためのエスケープキャラクタ「|...|」を利用することが可能となります。
ただし、この「文字列解析制御エスケープ」は、その使い方によってはいとも簡単に無限ループに落ち入り、強制終了を引き起こすことも可能ですので、通常に使用においてはこのチェックを入れないことを強くお勧めします。
本エントリおよび関連するチュートリアル等を熟読し、「文字列解析制御エスケープ」の仕様を正しく理解したと自信のある方のみ、自己責任においてこのチェックをお入れください。
【表示に関する設定】
 [表示に関する設定]をクリックすると、右図の画面に遷移します。この画面では、『Glaeja』ウィジェットの表示に関する設定をおこなうことができます。
[表示に関する設定]をクリックすると、右図の画面に遷移します。この画面では、『Glaeja』ウィジェットの表示に関する設定をおこなうことができます。 [ウィジェットサイズ]は、ホーム画面長押し等で現れる「ウィジェット選択ダイアログ」に表示される『Glaeja』ウィジェットのうち、どのサイズを表示させるかを選択するものです。
 [使用するウィジェットサイズ]をクリックすると、左のような選択画面になりますので、ダイアログに表示させたくないサイズの右チェックボックスをオフにしてください。ただし、現在ホーム画面に設置中のサイズはオフにすることができません。
[使用するウィジェットサイズ]をクリックすると、左のような選択画面になりますので、ダイアログに表示させたくないサイズの右チェックボックスをオフにしてください。ただし、現在ホーム画面に設置中のサイズはオフにすることができません。※ この変更は、端末再起動後にしか反映されません。
[ウィジェットの縦横比]
多くのAndroid端末では画面縦横の画素数が異なり、画面が長方形となっています。そのため、画面が回転した場合に、ウィジェットが割り付けられている領域(フレーム)の縦横の画素数が変化します(例えば、縦持ちのポートレート時にはフレームが縦長であるのに対し、横持ちのランドスケープ時にはフレームが横長になる)。
[画面回転時に縦横比を維持する]がチェックされていると、回転によって変化したフレーム中に、元のウィジェット画像がその縦横比を変化させないように拡大・縮小されて表示されます(下図参照)。
また、チェックされていないと、変化したフレームの縦横にピタリと収まるように元のウィジェット画像がその縦横比を変化させて拡大・縮小表示されます(下図参照)。
[ホーム画面分割の設定]は、上記スケーリングおよび「透明ボタン」レイヤーのボタン位置を正しく設定するために必要な設定です。ホームアプリによってホーム画面が分割された数を水平・垂直ともに設定します。
この設定を変更した際は、『Glaeja』が内部にもつウィジェットサイズに関するパラメータを更新するため、表示中のすべてのGlaejaウィジェットをクリックして、ウィジェット設定画面を開いてください(開いたらすぐ閉じて構いません)。
[バナー広告]は、設定画面に表示されるバナー広告の表示位置を[上、下]から選ぶことができます。
【スキンのインポート 】
[スキンのインポート]をクリックすると、左図の画面に遷移します。この画面では、『Glaeja』や他ウィジェットアプリからスキンをインポートすることができます。
 【ZIPファイルからインポート】 は、『Glaeja』用スキンをZIPファイルから解凍しインポートするものです。
【ZIPファイルからインポート】 は、『Glaeja』用スキンをZIPファイルから解凍しインポートするものです。[ZIPファイルからインポート]をクリックすると、右図のようなZIPファイル選択ダイアログが表示されます。これでSDカード内に保存されたZIPファイルを選択します。
選択されたZIPファイルに含まれる画像ファイル・フォントファイルおよびスキンファイルが全てまとめてインポートされます。
このとき、ZIP内のファイルと同名のファイルが既にあった場合、上書きするかどうか尋ねるダイアログが表示されますので、上書きかキャンセルか選んでください。
【他ウィジェットからインポート 】
| ここでは、 拙作『DigitalClockDesigner』および『Battery Designer』のスキンを『Glaeja』にインポートすることができます。 ※ 端末に既に各々のウィジェットがインストールされており、かつ[skins]ディレクトリにスキンが保存されている場合、それらをインポートすることができます。 |
端末に 『DigitalClockDesigner』や『Battery Designer』がインストールされていない状態で、拾ってきたスキンをインポートしたい場合には、SDカード直下に以下のディレクトリを作成し、そこ へスキンを入れてからインポートしてください
- 『DigitalClockDesigner』なら、「com.gmail.kanitawa.dcd/skins/」を作成
- 『Battery Designer』なら、「com.gmail.kanitawa.bd/skins/」を作成
イ ンポートに成功すると、その旨を表示するトーストが現れます。インポートされたスキンは、 『DigitalClockDesigner』からであれば「dcd_」が、『Battery Designer』からであれば「bd_」が先頭に付加されたファイル名となります。
【データベースの管理】
 [データベースの管理]をクリックすると、右図の画面に遷移します。
[データベースの管理]をクリックすると、右図の画面に遷移します。[データベースの再構築]をクリックすると、『Glaeja』の持つウィジェット管理データベースを再構築し、ホームアプリが把握している『Glaeja』ウィジェットに対して不整合が起こらない状態とします。
また、『Glaeja』を長期間使用していると、データ領域にゴミが溜ってデータサイズが巨大になることがあります。この場合にも [データベースの再構築]をおこなうことで、溜まったゴミが削除されて、データサイズが必要最小限になります。
【『Glaeja』のショートカット】
ホームアプリ等のショートカットを作成できるアプリで『Glaeja』を選択することで、『Glaeja』のショートカットを作成することができます。
現状(ver.3.1.0)では、以下の機能を持ったショートカットを作成できます。
- 全てのウィジェットを更新する:設置されている全ての『Glaeja』ウィジェットを一斉に強制的に描画更新します。
【ウィジェット設定】
 ホーム画面上のGlaejaウィジェットをクリックするか、上記[表示中のウィジェット一覧] のウィジェット画像をクリックすると、右図のようなウィジェット設定画面が表示されます。
ホーム画面上のGlaejaウィジェットをクリックするか、上記[表示中のウィジェット一覧] のウィジェット画像をクリックすると、右図のようなウィジェット設定画面が表示されます。※USBマウント時のような「SDカード非マウント時」には下記情報画面に遷移できません。
- 【ウィジェットのフレーム】
- 【ウィジェットの描画領域】
- 【ウィジェットの更新間隔】
- 【ウィジェットのクリック】
- 【スキン】
【ウィジェットのフレーム】は、ホームアプリが管理しているウィジェットサイズに関する情報です。
- 配置: ホーム画面における配置枠のサイズ
- 実ピクセル: 上記配置枠サイズのデバイスにおける実際の画素数
- 実ピクセル: このウィジェットに与えられている描画領域の画素数
- DIP: 上記画素数を密度非依存ピクセル単位(dp)にしたもの
 ここにある[サイズ変更]をクリックすると右ダイアログが表示され、このウィジェットに与えられている描画領域のサイズを下記リストから選択することができます。
ここにある[サイズ変更]をクリックすると右ダイアログが表示され、このウィジェットに与えられている描画領域のサイズを下記リストから選択することができます。- HVGA互換: 横80dp×縦100dpを配置枠1×1とするサイズ
- フレームに合わせる: 上記【ウィジェットのフレーム】実ピクセルと同じサイズ
【ウィジェットの更新間隔】は、このウィジェットの定時的な描画更新を何分置きにさせるか、という項目です。
設定できる間隔は “1~60分” の間です。60を割り切れない値を設定した場合、当日0時0分からの経過分が更新間隔に設定した値で割り切れるときにだけ描画更新をおこないます(例えば、45分を設定した場合、0時45分, 1時30分, 2時15分, ... に描画更新されます)。
 【ウィジェットのクリック】設定をクリックすると、右のような選択ダイアログが表示されますので、ウィジェットクリック時に行わせたい挙動を選んでください。
【ウィジェットのクリック】設定をクリックすると、右のような選択ダイアログが表示されますので、ウィジェットクリック時に行わせたい挙動を選んでください。- 何もしない: そのウィジェットのクリックが無効となります。
- このウィジェットを更新する: このウィジェットのみを強制的に描画更新します。
- この設定画面を開く: このウィジェットの設定画面が開きます。
- 他のアプリを開く ...: アプリ選択ダイアログが開きますので、そこからウィジェットクリックで開きたいアプリを選んでください。
- ショートカットを開く ...: ショートカット選択ダイアログが開きますので、そこからウィジェットクリックで開きたいショートカットを選んでください。
ウィジェット設定画面で[Menu]ハードボタンを押すと、下図オプションメニューが表示されます。
【スキンの読み込み】で、SDカード直下「com.gmail.kanitawa.glaeja/skins/」以下にあるスキンファイルを読み込むことが、
【スキンの保存】で、現在のウィジェットのスキンを上記フォルダーに指定した名前で保存できます。
※ スキンファイルは「.skin」という拡張子を付けてありますが、中身は設定がJSON形式で書かれたテキストファイルですので、エディタ等で編集することが可能です。
最下段の【スキンの編集…】をクリックすると、以下に示すような、ウィジェットのスキンを編集するための画面に遷移します。
【設定および編集画面におけるウィジェット描画更新の抑制】
稀に、終了しても描画更新が抑制された状態のままになることがあるかもしれません。このときは、ホーム画面のウィジェットが左図のようなアイコンに変化していますので、これをクリックしてウィジェット設定画面を開き、すぐに終了することで描画更新抑制を解除してください。
【スキンとレイヤー】
右図は、スキン編集画面の一例です。
「スキン」とは、ウィジェットに描画する情報1つ1つを意味する「レイヤー」の集合体(リスト)です。リストでの並び順が上のレイヤーから順に重ね描きで描画されていき、最終的なウィジェット画面となります。
※このレイヤー重ね描きの順序については、こちらのエントリで解説しています。
「レイヤー」には、
- 要素レイヤー:画面に描画する情報を表す
- 効果レイヤー:他レイヤーの描画結果に特殊効果を与える
各レイヤー項目を長押しすると、その項目を操作するコンテクストメニューが表示されます。
- カラーラベル ... : このレイヤーに色分けラベルを付けます
- コメント ... : このレイヤーにコメントを記入します
- 移動 ... :このレイヤーを別の箇所へ移動させます
- 複製して追加 :このレイヤーのコピーをリストの一番下に追加します
- 削除:このレイヤーを削除します
好きな色をクリックすると、そのレイヤー表示欄の左端に色ラベルが表示されるようになります。
色に書かれている2桁の数字は色を覚えるためのもので、何かの機能があったりはしません。
 付けたラベルを削除したい場合は、もう一度長押しして[カラーラベル ...]を選択し、左上の黒(00)をクリックしてください。
付けたラベルを削除したい場合は、もう一度長押しして[カラーラベル ...]を選択し、左上の黒(00)をクリックしてください。[コメント ...]を選択すると、コメント記入ダイアログが表示されますので、そのレイヤーに付記したいコメントを入力し[OK]を押してください。 レイヤー表示欄の上にそのコメントが表示されます。
 [移動 ...]を選択すると、右のような移動箇所選択ダイアログが表示されます。
[移動 ...]を選択すると、右のような移動箇所選択ダイアログが表示されます。このダイアログに表示されているレイヤー間の空欄をクリックすると、その位置へレイヤーが移動します。
編集したいレイヤー項目をクリックすると、そのレイヤー種別に応じた編集画面に遷移します。
【レイヤーの編集画面】
左図は、[テキスト]レイヤーの編集画面ですが、どのレイヤー編集画面でも、その最上段はウィジェットのサンプル画像になっています。
このサンプル画像をクリックすると、下図のようなサンプル画像の設定ダイアログが表示されます。
一番上の[グリッド]を選択すると、サンプル画像に 20dp. ごとに黒でグリッド線が表示されるようになります。以降は選択するごとにグリッド線のオン/オフがおこなわれます。
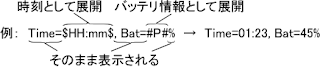
上図が、システム情報偽装ダイアログで、左から順に、
- 日付の偽装
- 時刻の偽装
- バッテリー情報の偽装
- ストレージ容量の偽装
以下に、各レイヤー種別の編集画面と編集項目を見ていきます。
【[テキスト]レイヤーの編集】
「テキスト」レイヤーは、システム情報を文字列で表示する要素レイヤーで、以下の項目を編集することができます。
- 表示文字列:表示されるシステム情報を表す文字列(下記参照)
- ロケール:表示される文字列のロケール(下記参照)
- 文字サイズ:表示される文字列のサイズ(単位 sp.)
- 水平アンカーポイント:文字列の水平基準位置(単位 dp.)
- 垂直アンカーポイント:文字列のベースライン高さ(単位 dp.)
- 揃え方:上記アンカーポイントに対する文字列の揃え方
- 文字列の傾き:上記アンカーポイントを通る水平線に対する傾き(単位° 時計回りがプラス)
- 文字の色:文字の色と透過度
- 文字の背景色:文字列の背景の色と透過度
- 縁取りをつける:チェックすると、文字列の縁取りを描画
- 太さ:縁取りの太さ(単位 dp.)
- 色:縁取りの色と透過度
- 角を丸める:チェックすると、縁取りの角を丸める
- 外部フォントを利用:チェックすると、下の[外部フォント名]で、SDカード直下「com.gmail.kanitawa.glaeja/fonts/」以下にインストールされたフォントを選ぶことができる
- 外部フォント名:「com.gmail.kanitawa.glaeja/fonts/」以下にインストールされたうち表示に用いるフォント名
- ファミリー名:外部フォントを用いない場合の組み込みフォントファミリー名
※ [デフォルト]を選ぶと、端末でデフォルト設定されているフォントが使われます - フォントスタイル:外部フォントを用いない場合のフォントスタイル
- ケース:表示文字列の大文字・小文字化を設定

【カラーピッカーについて】

「テキスト」レイヤーの[文字の色]等をクリックすると、左図のようなカラーピッカーが表示されます。
[Alpha (透過度)][Red][Green][Blue]各々のスライダーをドラッグして値を変えることで、好きな色を作成することができます。現在作られている色は、ダイアログ上部のサンプル画像で確認できます。
スライダー左右の丸いボタン(およびその横の文字)をクリックすると、スライダーが±1ずつ増減します。また押しっぱなしにしている間は値が増減し続けます。スライダーやボタンで値を変化させている間は、下図のように現在値がポップアップします。

ダイアログ下部にある[History]には、このカラーピッカーで[OK]ボタンを押して作成した色のうち、最新のもの6色が並んでいます。この色をクリックすることで、同じ色を素早く選択することが可能です。
【[テキスト]レイヤーの[表示文字列]表記法】
表示文字列に記された文字列は、通常そのまま表示されます。日付・時刻やバッテリー情報等を表示させたい場合には、「エスケープキャラクタ」記号を用います。
エスケープキャラクタで囲まれた記号列は、該当する情報に展開され表示されます(※エスケープキャラクタは入れ子にできません)。
同じエスケープキャラクタを連続して記述した場合、そのエスケープキャラクタが数値に展開されるものであるならば、その数値が「連続した文字数」の桁数となるよう先頭がゼロで埋められた形式で展開されます。
例えば、バッテリー残量を表す「#p#」は[0, 1, 2, ..., 9, 10, 11, ..., 99, 100]というように桁数可変で展開されます。
これを「#PP#」と記述した場合には[00, 01, 02, ..., 09, 10, 11, ..., 99, 100]と2桁になるようゼロで埋められた形式に展開されます(元の数値が2桁を超える場合は、元数値の桁数となります)。
同様に、「#PPP#」と記述した場合には[000, 001, 002, ..., 009, 010, 011, ..., 099, 100]と3桁になります。
このエスケープキャラクタ展開の詳細な動作については、解説エントリをご覧下さい。
エスケープキャラクタの種類と、それらの表記法は、以下のようになります。
- '…' (無変換)
これで囲まれた文字列は、中に含まれる文字がエスケープキャラクタであっても変換されず、そのまま表示されます。 - $…$ (カレンダー)
日付や時刻といったカレンダー情報を表現する記号列で、[java.text.SimpleDateFormat]で用いられる以下の記号が使用可能。
記号 意味 表示例 日本語 英語 G 紀元 西暦 AD yy 西暦年(下2桁) 11 11 yyyy 西暦年(4桁) 2011 2011 M 月(数値) 9 9 MM 月(数値) 09 09 MMM 短い月名 9月 Sep MMMM 長い月名 9月 September d 日 3 3 dd 日 03 03 E 短い曜日名 土 Sat EEEE 長い曜日名 土曜日 Saturday a 午前/午後 午後 PM H 時(24時間)
※0時表記0 0 k 時(24時間)
※24時表記24 24 K 時(12時間)
※0時表記0 0 h 時(12時間)
※12時表記12 12 m 分 7 7 mm 分 07 07
また、上記以外に、
が使えます。記号 意味 表示例 日本語 英語 C 現日時における月齢 23.3 23.3 f 週における曜日
(日曜がゼロ、土曜が6)3 3 g 和暦元号 平成 平成 i 午前/午後における分 91 91 I 1日における分 811 811 j 現日時のユリウス通日 2455914.14 2455914.14 J 現日時の修正ユリウス通日 55913.64 55913.64 Y 和暦年数 23 23
※シングルクォートで囲まれた文字列は上記解釈を受けずに、そのまま表示されます
- #…# (バッテリー情報)
バッテリー残量や状態を表現する記号列で、以下の記号が使用可能。
※シングルクォートで囲まれた文字列は上記解釈を受けずに、そのまま表示されます記号 意味 表示例 日本語 英語 S 充放電状態 不明
充電中
放電中
充電断
満充電unknwon
charging
discharging
not charging
full
H 健康状態 不明
良好
過熱
死亡
過電圧
未詳unknown
good
overheat
dead
over voltage
unspecified_failurel 充電レベル 50 50 s 満充電レベル 100 100 P 充電率(%) 50 50 G 給電種 AC
USBAC
USBv 電圧(mV) 1234 1234 V 電圧(V) 1.234 1.234 T 温度(℃) 36.9 36.9 t 電池種 Li-ion Li-ion
- &…& (ストレージ容量)
SDカードや内部ストレージの容量を表現する記号列で、以下の記号が使用可能。
「オプションストレージ」は、[動作に関する設定][ストレージ容量:オプションストレージのパス]で指定したボリュームに関する情報に展開されます。これを指定することで、「ダウンロードキャッシュ(/cache)」や「外付けSDカード(/mnt/sdcard/external_sd)」等の容量情報を表示することが可能です。
※シングルクォートで囲まれた文字列は上記解釈を受けずに、そのまま表示されます記号 意味 表示例 日本語 英語 e SDカード全容量
(バイト単位)33017856 33017856
E SDカード全容量
(最適な単位を含む)31.5MB 31.5MB f SDカード空き容量
(バイト単位)30946304 30946304 F SDカード空き容量
(最適な単位を含む)29.5MB 29.5MB g SDカード使用容量
(バイト単位)2071552 2071552 G SDカード使用容量
(最適な単位を含む)2.0MB 2.0MB h SDカード空き比率
(%単位)93 93 H SDカード使用比率
(%単位)6 6 i 内部ストレージ全容量
(バイト単位)67108864 67108864
I 内部ストレージ全容量
(最適な単位を含む)64.0MB 64.0MB j 内部ストレージ空き容量
(バイト単位)40554496 40554496 J 内部ストレージ空き容量
(最適な単位を含む)38.7MB 38.7MB k 内部ストレージ使用容量
(バイト単位)26554368 26554368 K 内部ストレージ使用容量
(最適な単位を含む)25.3MB 25.3MB l 内部ストレージ空き比率
(%単位)60 60 L 内部ストレージ使用比率
(%単位)39 39 m オプションストレージ全容量
(バイト単位)67108864 67108864
M オプションストレージ全容量
(最適な単位を含む)64.0MB 64.0MB n オプションストレージ空き容量
(バイト単位)40554496 40554496 N オプションストレージ空き容量
(最適な単位を含む)38.7MB 38.7MB o オプションストレージ使用容量
(バイト単位)26554368 26554368 O オプションストレージ使用容量
(最適な単位を含む)25.3MB 25.3MB p オプションストレージ空き比率
(%単位)60 60 P オプションストレージ使用比率
(%単位)39 39 r RAM全容量
(バイト単位)67108864 67108864
R RAM全容量
(最適な単位を含む)64.0MB 64.0MB s RAM空き容量
(バイト単位)40554496 40554496 S RAM空き容量
(最適な単位を含む)38.7MB 38.7MB t RAM使用容量
(バイト単位)26554368 26554368 T RAM使用容量
(最適な単位を含む)25.3MB 25.3MB u RAM空き比率
(%単位)60 60 U RAM使用比率
(%単位)39 39
※オプションストレージを示すパスがボリュームのマウントポイントでなかった場合、そのパスが含まれるボリュームの情報に展開されます
- !…! (電波状況)
受信している電波の状況を表現する記号列で、以下の記号が使用可能。
※シングルクォートで囲まれた文字列は上記解釈を受けずに、そのまま表示されます記号 意味 表示例 日本語 英語 B Wi-Fi接続のベースSSID 00:00:00:00:00:00 00:00:00:00:00:00 D 現在使用中のデータ通信種類 WIFI
HSDPA
...WIFI
HSDPA
...E モバイルデータ通信の接続状態 切断
確立中
確立済
停止disconnected
connecting
connected
suspendedF モバイルデータ通信オペレータ名 NTT DOCOMO NTT DOCOMO I Wi-Fi接続のIPアドレス 192.168.0.254 192.168.0.254 L Wi-Fi接続のリンク速度 54Mbps 54Mbps M Wi-Fi接続のMacアドレス 00:00:00:00:00:00 00:00:00:00:00:00 O 音声通話オペレータ名 NTT DOCOMO NTT DOCOMO p 音声通話用電波強度
( dBm 単位) *1-97 -97
P 音声通話用電波強度
( ASU 単位) *28 8
Q 音声通話サービス状態
電源オフ
緊急通報のみ
圏外
圏内power off
emergency only
out of service
in service
S Wi-Fi接続のSSID 000000000000 000000000000 T 音声通話種類 GSM
CDMA
SIP
NONEGSM
CDMA
SIP
NONEw Wi-Fi電波強度
( dBm 単位)-76 -76
X Wi-Fi接続状態 不明
切断
切断中
接続中
接続unknown
disabled
disabling
enabling
enabled
*1 回線方式がGSM/W-CDMAの場合、ASUから変換されます
*2 回線方式がCDMA2000の場合、dBmから変換されます
- ?…? (通知情報)
ユーザーへの通知に関する情報を表現する記号列で、以下の記号が使用可能。
※シングルクォートで囲まれた文字列は上記解釈を受けずに、そのまま表示されます記号 意味 表示例 日本語 英語 G Gmailの受信通知と未読数 *1 2 2
*1 未読数がゼロの場合、およびGmailアプリ起動後は「0」となります。
- %…% (天気情報)
設定された地点における天気情報を表現する記号列で、以下の記号が使用可能。
※シングルクォートで囲まれた文字列は上記解釈を受けずに、そのまま表示されます記号 意味 表示例 日本語 英語 c 今日から7日間の予想天気カテゴリ *1 112,113,... 112,113,... C 現時刻の予想天気カテゴリ *1 112 112
d 内部データベースに格納された全日付 *5 20120407,20120408,... 20120407,20120408,... h 今日から7日間の予想最高気温 *2 12,8,... 12,8,... H 現時刻の予想最高気温 *2 22 22
l 今日から7日間の予想最低気温 *2 3,-1,... 3,-1,... L 現時刻の予想最低気温 *2 14 14
p 設定地点の都市名 東京 tokyo
P 設定地点の都道府県名 東京都 tokyo
r 今日から7日間の予想降水確率 *3 ---/---/---/010,... ---/---/---/010,... R 現時刻の予想降水確率 10 10
t 今日から7日間の予想天気概況 *4 晴時々曇,晴一時雨... fine partly cloudy,fine partly rain,... T 現時刻の予想天気概況 晴時々曇 fine partly cloudy
U 現在参照している天気予報の
更新日時 *52011111311 2011111311
v 今日から7日間の予想風速 弱い,やや強い,... weak,strongish,... V 現時刻の予想風速 弱い weak
w 今日から7日間の予想風向 北東,東,... northeast,east,... W 現時刻の予想風向 北東 northeast
*1 「天気分類」+「接続分類」+「天気分類」で表される3桁の整数で、「天気分類」は[0: (なし), 1: 晴, 2: 曇, 3: 雨, 4: 雪, 5: 雷]、「接続分類」は[0: (なし), 1: 時々, 2: のち]
*2 現在参照している天気予報に値がなければ「--」で表示される
*3 1日を4等分した予想降水確率(ゼロ始まり3桁の数値)が「/」で区切られ、それが7日分コンマ区切りで展開される。範囲内に予想値がなければ「---」で表示される
*4 英語の場合、元の天気概況文に含まれるコンマは「_(アンダースコア)」に置換された上で、それが7日分コンマ区切りで展開される
*5 形式は「$yyyyMMddHH$」
天気情報にはウェザー・サービス株式会社様の「お天気XMLデータ」を利用させていただいてます。
更新は毎日05時・11時・17時に行われるようになっています。
- ~…~ (システム設定)
端末のシステム設定に関する情報を表現する記号列で、以下の記号が使用可能。
※シングルクォートで囲まれた文字列は上記解釈を受けずに、そのまま表示されます<記号 意味 表示例 日本語 英語 a アラーム音量の現在設定値 5 5
A アラーム音量の最大値 7 7
B 現在のマナーモード設定 通常
バイブレーション
サイレントnormal
vibrate
silent
c 画面明るさの現在設定値(0 - 255) 128 128
C 画面明るさ自動設定の現在の状態 手動
自動manual
automatic
d ダイアルトーン音量の現在設定値 12 12
D ダイアルトーン音量の最大値 15 15
G 現在のGPSの状態 オン
オフon
offh ウィジェット垂直ピクセル数 200 200
H 端末画面垂直ピクセル数 800 800
I 端末画面解像度(dpi) 240 240
l 次回アラームの原文※1 土 1:07 Sat 1:07
L 次回アラーム日時を
$yyyyMMddHHmm$で取得201210130107 201210130107
m メディア再生音量の現在設定値 10 10
M メディア再生音量の最大値 15 15
n 通知音量の現在設定値 4 4
N 通知音量の最大値 7 7
P 現在の機内モードの状態 オン
オフon
offr 着信音量の現在設定値 6 6
R 着信音量の最大値 7 7
s システム音量の現在設定値 3 3
S システム音量の最大値 7 7
T 現在のBluetoothの状態 オン
オフon
offv 通話音量の現在設定値 4 4
V 通話音量の最大値 5 5
w ウィジェット水平ピクセル数 160 160
W 端末画面水平ピクセル数 480 480
※1 「~l~」のみレイヤーのロケールが無視され、システムの設定言語の影響を受けます。レイヤーのロケールに関係なく、システムが日本語なら「土 1:07」、英語なら「Sat 1:07」のように展開されます。またシステムの時間表記が12時間の場合には「金 2:34 am」のように展開されます。
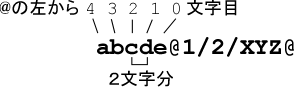
- @…@ (前方文字置換)
このエスケープキャラクタより左側の文字を置換する特殊エスケープキャラクタ。(詳細な解説とチュートリアルはコチラ)
「@a/b/c@」と記述し、「このキャラクタから左に a文字目から始まり、左へ b文字分を cという文字列で置換」という意味になります。また、文字長を表すbとして「-1」を指定すると、「その文字列の先頭まで」という意味になります。
文字開始位置aと文字長bに特殊文字として「\P」を使用すると、スタックからポップ(し整数化)した数値が代わりに用いられます。
「abcde@1/2/XYZ@」という記述は、以下のように数えられて、「abXYZe」という文字列になります。
「@…@」の左が「$…$」のようなエスケープキャラクタだった場合、それらが展開されてから置換されます。
例えば、バッテリ残量比率が68%で、「#P#@0/1/0@」は、以下のように解釈され、「60」となります。
置換文字列には、以下の表に示す特殊文字を使用することができます。
*1 置換対象文字列が正の整数でなかった場合は変換がおこなわれません特殊文字 意味 表示例 ¥a 該当部分文字列を小文字に置換 ― ¥A 該当部分文字列を大文字に置換 ― ¥b 該当部分文字列内の
バックラッシエスケープ文字を
対応する制御コードに置換― ¥B 該当部分文字列内の制御コードを
画面表示用に処理― ¥c スタック最上段の数値を文字コードc2、
1つ下の段の数値を文字コードc1とし、
該当部分文字列の最初の文字c1を
文字c2に置換― ¥C スタック最上段の数値を文字コードc2、
1つ下の段の数値を文字コードc1とし、
該当部分文字列の全ての文字c1を
文字c2に置換― ¥d 該当部分文字列を削除 ― ¥D 該当部分文字列以外を削除 ― ¥e 数値を1桁ずつ英語表現に変換 *1 one, two, ..., one zero, one one,
..., two zero, ..., one zero zero, ...¥E 数値を英語表現に変換 *1 one, two, ..., ten, eleven, ..., twenty, ..., one hundred, ... ¥f 該当部分文字列をファイル名とする
images下のテキストファイルから
スタック最上段の数値の示す行を
読み出して置換― ¥F 該当部分文字列をファイル名とする
images下のテキストファイルの全内容に置換― ¥i 該当部分文字列の先頭文字の文字コードを
スタックにプッシュ― ¥I スタック最上段の数値を文字コードとする文字該当部分文字列内で
最後に見つかった位置(ゼロ始まり)で
スタックにプッシュ― ¥k 数値を1文字ずつ漢数字に変換 *1 一, 二, ..., 一〇, 一一, ..., 二〇, ..., 一〇〇, ... ¥K 数値を漢数字表現に変換 *1 一, 二, ..., 十, 十一, ..., 二十, ..., 百, ... ¥l 該当部分文字列を改行記号"\n"で分割し、
スタック最上段の数値の示す
位置にあるもので置換― ¥L 該当部分文字列の長さを
スタックにプッシュ― ¥m 該当部分文字列をコンマで分割し、
スタック最上段の数値の示す
位置にあるもので置換― ¥M 該当部分文字列をコンマで分割し、
ゼロ番目のものと同じ文字列の
位置を数値にして置換― ¥o 数値を数字混じりの英語序数表現に変換 *1 1st, 2nd, ..., 10th, 11th, ..., 20th, ..., 100th, ... ¥O 数値を数字を含まない英語序数表現に変換 *1 first, second, ..., tenth, eleventh,
..., twentieth, ..., hundredth, ...¥p 該当する部分を削除後、
数値としてスタックにプッシュ― ¥P スタックからポップし、
該当する部分を書式として置換― ¥q 該当する部分をウィジェット変数名と見做し、
その変数の値をスタックにプッシュ― ¥Q スタックからポップし、
該当する部分を名前とする
ウィジェット変数に代入― ¥r 該当部分文字列を反転 ― ¥R 該当部分文字列をスタック最上段の
数値回数だけ反復したものに置換― ¥t 該当する部分を削除後、
文字列全体の先頭へ移動― ¥T 該当する部分を削除後、
文字列全体の末尾へ移動― ¥V 該当する部分をTasker等から送信された
Variable名と見做し、その内容文字列に置換― ¥x 該当する部分を削除後、
それを演算子としてスタックを演算し、
結果をスタックにプッシュ *2―
*2 実装されている演算子は、単項算術演算子として[sqrt, abs, sign, ceil. floor. round, sin, cos, tan, asin, acos, atan, exp. log. log10, ajd, mjd, rand, wcrand]、2項算術演算子として[+, -, *, /, mod, pow, max, min, caladd]、2項比較演算子として[<, <=, ==, >=, >, !=, <>]、3項比較演算子として[tern]、単項論理演算子として[not]、2項論理演算子として[and, or]、スタック操作演算子として[clear, depth, dump, dup. drop. roll, rot, -rot]である。
- |…| (文字列解析制御)
エスケープキャラクタを解析し展開・置換をおこなう「文字列解析エンジン」の挙動を制御する特殊エスケープキャラクタ('|'は半角の縦棒)。
このエスケープキャラクタは、[オプション設定 ... ]画面の[文字列解析制御エスケープの使用を許可]をチェックしないと使用することはできません(インストールおよびver.2.1.0バージョンアップ直後はチェックされていません)。
「テキスト」レイヤーの[表示文字列]等の文字列項目は、記述されたエスケープキャラクタが文字列解析エンジンによって解析されて結果文字列が生成され、ウィジェットに表示されます。文字列解析制御エスケープキャラクタは、この文字列解析エンジン自体に働きかけ、その挙動を制御するものです。そのため、使い方によっては、いとも簡単に文字列解析を無限ループに陷らせ、強制終了をおこすことも可能です。
ですので、本エントリや文字列解析の詳細エントリを熟読して文字列解析の仕様と、そのプログラミング方法を把握できた方以外は、ご使用を控えられることを強くお勧めします。
もし文字列解析が無限ループに陥った場合には、画面内のボタンをクリックするか[戻る]等のハードボタンを押せば、数十秒後に「強制終了か待機か」ダイアログが現れますので、そこで[強制終了]を選んだ後、速やかにレイヤー選択画面から無限ループの原因となった文字列を含むレイヤーを削除してください(削除をグズグズしてると裏で実行されるホーム画面再描画によりまた無限ループが起こります)。
文字列解析制御エスケープキャラクタでは、以下の表に示す識別子を使用することができます。併せて、無限ループに陥る危険性を「危険度」として☆で表現しておきます(安全:☆☆☆ → 危険:★★★)。
識別子 危険度 機能 stop
end
terminate☆☆☆ この位置で文字列解析を停止 clear ☆☆☆ これまでの解析結果文字列を全て破棄 label:(文字列) ☆☆☆ (文字列)という名前のラベル skip ☆☆☆ スタック最上段からポップした数値が正なら、
その文字数だけ解析位置を後方へずらすskip:(文字列) ☆☆☆ この識別子より後方にある(文字列)という名前のラベルへ
解析位置をずらすinsert ★☆☆ 解析元文字列中のこの識別子後方の
スタック最上段からポップした数値の文字数の位置に、
これまでの解析結果文字列を挿入し、
解析結果文字列を全て破棄if:(文字列) ★★☆ スタック最上段からポップした数値がゼロでなければ、
(文字列)という名前のラベルへ解析位置をずらすifnot:(文字列) ★★☆ スタック最上段からポップした数値がゼロならば、
(文字列)という名前のラベルへ解析位置をずらすjump ★★★ スタック最上段からポップした数値の文字数だけ
解析位置をずらす(負なら前方、正なら後方)rewind ★★★ スタック最上段からポップした数値が負なら、
その文字数だけ解析位置を前方へずらすrewind:(文字列) ★★★ この識別子より前方にある(文字列)という名前のラベルへ
解析位置をずらす
【[リッチテキスト ]レイヤーの編集】
「リッチテキスト 」レイヤーは「テキスト 」レイヤーの完全上位互換となる要素レイヤーで、異なるフォント・サイズ・色・ロケールで表示される複数の文字列(文字列群)を、同一のベースライン上に並べて表示することができます。
「リッチテキスト 」レイヤー自体の設定項目は以下のとおりで、基準となるベースラインの設定をおこなうことができます。
- 水平アンカーポイント:文字列群の水平基準位置(単位 dp.)
- 垂直アンカーポイント:文字列群のベースライン高さ(単位 dp.)
- 揃え方:上記アンカーポイントに対する文字列群の揃え方
- 文字列群の傾き:上記アンカーポイントを通る水平線に対する傾き(単位° 時計回りがプラス)
 最下段の[文字列群][編集 ...]をクリックすると、左のような文字列選択画面に遷移し、文字列の新規追加や、フォント・サイズ・色・ロケールを編集したい文字列を選択することができます。各文字列は上にあるものが左から表示されます。
最下段の[文字列群][編集 ...]をクリックすると、左のような文字列選択画面に遷移し、文字列の新規追加や、フォント・サイズ・色・ロケールを編集したい文字列を選択することができます。各文字列は上にあるものが左から表示されます。最下段の[新規追加 ]をクリックすると、新しい文字列が一番下に追加されます。
各文字列項目を長押しすると、その項目を操作するコンテクストメニューが表示されます。
- 一番上に移動 : 文字列順を一番上へ移動します
- 1つ上に移動 : 文字列順を1つ上に移動します
- 1つ下に移動 : 文字列順を1つ下に移動します
- 一番下に移動 : 文字列順を一番下へ移動します
- 複製して追加 : この文字列のコピーをリストの一番下に追加します
- 削除: この文字列を削除します
【[マルチラインテキスト]レイヤーの編集】
「マルチラインテキスト 」レイヤーは「テキスト 」レイヤーの互換レイヤーで、表示文字列テキストを改行することで複数行にわたって表示することができます。
設定で[行を折り返す]がチェックされていない場合、表示文字列中の改行文字"\n"で改行がおこなわれます。
[行を折り返す]がチェックされている場合、[折り返し幅]を超えた文字の後ろで改行がおこなわれます。そのため、実際にテキストが描画される部分の幅は、[折り返し幅]より大きくなることがあります。
 設定項目の多くは「テキスト 」レイヤーと同じですが、以下の項目を独自に持ちます。
設定項目の多くは「テキスト 」レイヤーと同じですが、以下の項目を独自に持ちます。- 行間:行送りの高さを表示に用いられているフォント高さの何倍にするか
- 行を折り返す:チェックされていると、下記[折り返し幅]で行を折り返す
- 折り返し幅:1行を折り返す幅(単位 dp.)
- 禁則処理をおこなう:チェックされていると、行を折り返す際に禁則処理をおこないます。
【[マッチテキスト]レイヤーの編集】
「マッチテキスト」レイヤーは、文字列を表示する要素レイヤーで、表示文字列の指定した部分を異なる色やフォントで表示することができます。(チュートリアルはコチラ)
異なるのは、「元の文字列」と「対象の文字列」という2つの文字列を持つ、という点です。
このレイヤーは、「元の文字列」の色やフォントで描かれた「元の文字列」の中から、「対象の文字列」を探索し、見つかった部分文字列を、「対象の文字列」の色やフォントで描く、という描画動作をします。
「対象の文字列」が持つ設定項目として、以下のものがあります。
- 探索文字列:「元の文字列」中から探索する文字列(エスケープキャラクタ使用可能)
- 置換して表示する:チェックされていると、上記探索で見つかった部分を下記「置換文字列」で置換する。
- 置換文字列:見つかった部分の代わりに表示する文字列(エスケープキャラクタ使用可能)
【[バー]レイヤーの編集】
「バー」レイヤーは、システム情報をバーグラフで表示する要素レイヤーで、以下の項目を編集することができます。
- バーの幅:(単位 dp.)
- 100%時のバーの長さ:(単位 dp.)
- 開始座標(水平):バーの0%位置の水平座標値(単位 dp.)
- 開始座標(垂直):バーの0%位置の垂直座標値(単位 dp.)
- 傾き:上記開始座標を通る垂直線に対するバーの傾き(単位° 12時方向がゼロ 時計回りがプラス)
- バーの色:バーのレベル領域(下記参照)の色と透過度
- バーの背景色:バーのレベル領域(下記参照)以外の部分の色と透過度
- 現在値となる項目:バーのレベルとなる文字列(エスケープキャラクタ使用可能)
- 最大値となる項目:バーの最大値となる文字列(エスケープキャラクタ使用可能)
- 開始位置のタイプ:レベル領域開始位置の種類
- 開始位置:上記開始位置を示す数値(単位 %)
- 終了位置のタイプ:レベル領域終了位置の種類
- 終了位置:上記終了位置を示す数値(単位 %)
【[バー]・[サークル]レイヤーのレベル領域と色について】
[バー]や[サークル]の色(と背景色)で塗られる部分は、「バーが何%か」を意味する『レベル』と、「レベルの前後何%を塗るか」という『レベル領域』によって決まります。
『レベル領域』の開始・終了位置は、
- 「ある%で固定」:レベルとは関係なく絶対%値で指定
- 「現在の%から相対指定」:レベルから指定した%だけ相対的にずらす
バー・サークルの全体(0~100%)がまず「背景色」で塗られ、その後にレベル領域が「色」で塗られます。
例えば、「色」が赤・「背景色」が黒のバーで、レベルが70%、開始タイプ「ある%で固定」・開始位置「0」、終了タイプ「現在の%から相対指定」・終了位置「0」なら、以下のようなバーになります。
また、開始タイプ「現在の%から相対指定」・開始位置「-5」、終了タイプ「現在の%から相対指定」・終了位置「10」なら、以下のようなバーになります。
このとき、レベル領域がバーをはみ出ないよう、バーの両端が自動的に伸びて表示される、ということに注意してください。
【[サークル]レイヤーの編集】
「サークル」レイヤーは、システム情報をサークルで表示する要素レイヤーで、以下の項目を編集することができます。(チュートリアルはコチラ)
- 線の幅:(単位 dp.)
- サークルの半径:(単位 dp.)
- 中心座標(水平):サークル中心の水平座標(単位 dp.)
- 中心座標(垂直):サークル中心の垂直座標(単位 dp.)
- 0%の絶対角度:(単位° 12時方向がゼロ 時計回りがプラス)
- 100%の絶対角度:(単位° 12時方向がゼロ 時計回りがプラス)
- サークルの線色:サークルのレベル領域の色と透過度
- サークルの背景色:サークルのレベル領域以外の部分の色と透過度
- 現在値となる項目:サークルのレベルとなる文字列(エスケープキャラクタ使用可能)
- 最大値となる項目:サークルの最大値となる文字列(エスケープキャラクタ使用可能)
- 開始位置のタイプ:レベル領域開始位置の種類
- 開始位置:上記開始位置を示す数値(単位 %)
- 終了位置のタイプ:レベル領域終了位置の種類
- 終了位置:上記終了位置を示す数値(単位 %)
【[イメージ]レイヤーの編集】
「イメージ」レイヤーは、画像ファイル(PNGおよびJPG)を表示する要素レイヤーで、以下の項目を編集することができます。(チュートリアルはコチラ)
- ファイル名:表示する画像ファイルの名前
クリックすると下のような、SDカード直下「com.gmail.kanitawa.glaeja/images/」以下にインストールされた画像ファイル(拡張子は「.png」もしくは「.jpg」)を一覧するダイアログが現れますので、表示したいファイルを選びます。※ 拡張子の大文字小文字は識別しません。 
- ファイル名のマッチ:表示するファイル名の指定方法
- マッチを行わない:上記「ファイル名」で指定した画像ファイルを表示する。
- 完全一致時のみ表示:下記「パターン文字列」で表されるファイル名と同じファイルを表示。該当するものがない場合は、何も表示しない。
- ファイル名の最も似たものを表示:下記「パターン文字列」で表されるファイル名と同じファイルを表示。該当するものがない場合は、画像ファイルフォルダに含まれる全画像ファイルのうち「パターン文字列」のと同じ拡張子を持つファイルを、下記「パターン文字列」で表されるファイル名も含めて昇順でソートし、「パターン文字列」ファイルの1つ前の画像ファイルを表示する。
例えば、「パターン文字列」ファイルが『bat_032.png』で、フォルダには『bat_030.jpg』『bat_030.png』『bat_032.jpg』『bat_040.png』がある場合には、『bat_030.png』を表示します。
- マッチを行わない:上記「ファイル名」で指定した画像ファイルを表示する。
- パターン文字列:上記「ファイル名のマッチ」で用いるファイル名に展開される文字列。エスケープキャラクタが使用可能で、「パターン文字列」が拡張子を含まない場合、自動的に「.png」を付加する。
- 水平アンカーポイント:
- 垂直アンカーポイント:画像ファイルの左上が位置する座標値(単位 dp.)
- 拡大率:画像ファイルを表示する際の拡大・縮小率
「ハンド」レイヤーは、アナログ時計やゲージの針となる要素レイヤーで、以下の項目を編集することができます。(チュートリアルはコチラ)
- ハンドの幅:(単位 dp.)
- 始点の距離:下記「回転中心」からハンド長さ始点の距離(下記参照)
- 終点の距離:下記「回転中心」からハンド長さ終点の距離(下記参照)
- 回転中心(水平):ハンド回転中心の水平座標(単位 dp.)
- 回転中心(垂直):ハンド回転中心の垂直座標(単位 dp.)
- ハンドの色:ハンドの色と透過度
- 現在値となる項目:ハンド角度に対応する%値となる文字列(エスケープキャラクタ使用可能)
- 最大値となる項目:ハンド角度100%となる文字列(エスケープキャラクタ使用可能)
- 0%の絶対角度:ハンド回転範囲0%の絶対角度(単位° 12時方向がゼロ 時計回りがプラス)
- 100%の絶対角度:ハンド回転範囲100%の絶対角度(単位° 12時方向がゼロ 時計回りがプラス)
【[多角形]レイヤーの編集】
「多角形」レイヤーは、多角形を描画する要素レイヤーで、頂点の数およびその座標を自在に編集することが可能です(チュートリアルはコチラ)。
「多角形」レイヤーの設定は、多角形自体の設定と、(開始点を除く)拡張点の設定の2種類の設定からなります。
 多角形自体の設定項目は右図のようになります。
多角形自体の設定項目は右図のようになります。- 線の太さ:(単位 dp.)
- 線種:多角形外枠の線の種類、[実線]と[破線]が選べる
- 線部の長さ:(単位 dp.)
- 間隙の長さ:(単位 dp.)多角形外枠の線種に[破線]を選ぶと設定できる。
- 線の色:多角形外枠の線の色と透過度
- 塗りの色:多角形内部を塗りつぶす色と透過度
- 端点の形状:多角形外枠線の端点の形状、[切り落とし][丸][四角]が選べる
- 角を丸める:チェックされていると、多角形外枠線の端点と角が丸くなる
- 自動で閉じる:チェックされていないと、多角形が閉じず折れ線となる
- 開始点・水平:
- 開始点・垂直:多角形の描画開始点の座標(単位 dp.)
[線種 ...]に[破線]を選んだ場合のみ、その破線の[線部の長さ][間隙の長さ]を設定できます。
[線部の長さ][間隙の長さ]に数値をコンマ区切りで列記することにより、一点鎖線等を描画することが可能です(下図参照)。
[端点の形状 ...]は、外枠線の端点(※折れ曲がり点ではない)の処理を指定します。
[切り落とし]にすると、開始点・終了点から外枠線が始まりますが、[丸][四角]にした場合には、開始点・終了点から外枠線の太さの分だけ線がはみ出すことになります(チュートリアル参照)。
開始点の[水平・垂直]は文字列入力となっていますので、エスケープキャラクタが使用できます。
最下段の[頂点群][編集 ...]をクリックすると、左のような頂点選択画面に遷移します。多角形は開始点から始まり、頂点群の上にあるものから順につながるような形となります。
各頂点の項目を長押しすると、その頂点を操作するコンテクストメニューが表示され、移動・複製・削除をおこなうことができます。
最下段の[新規追加 ]をクリックすると、新しい頂点が一番下に追加されます。
各頂点の項目をクリックすると、右図のような頂点編集画面に遷移します。
- 頂点のタイプ:この点を、[頂点]なら普通の頂点、[Bスプライン制御点]なら前後の頂点をBスプライン曲線で結ぶ場合の制御点として扱う
- 水平:
- 垂直:この点の座標(単位 dp.)
[頂点のタイプ]が[頂点]の場合、前の頂点からこの点に直線が引かれ、この点から次の頂点へも直線が引かれます。
[頂点のタイプ]が[Bスプライン制御点]の場合、前の頂点と(この点の)次の頂点を結ぶ曲線をBスプライン曲線として引き、この点はそのBスプライン曲線の制御点として機能します。
下図は、同じ点(右下の赤い点)を、[頂点]にした場合と、[Bスプライン制御点]にした場合を示しています。
[Bスプライン制御点]として設定された頂点が必ずしも全て[Bスプライン制御点]となるわけではありません。[Bスプライン制御点]の次の点はかならず[頂点]でなければならないため、複数の[Bスプライン制御点]が連続して並んでいる場合、その偶数番目の点は[頂点のタイプ]設定は無視され、必ず[頂点]として扱われます。
【[スプライト]レイヤーの編集】
「スプライト」レイヤーは、「イメージ」レイヤーの完全上位互換となる画像ファイル表示用のレイヤーです。
「イメージ」レイヤーでは、エスケープキャラクタによる文字列補完により、表示するファイル名を変更することができましたが、「スプライト」レイヤーでは、ファイル名だけでなく、表示位置・拡大率および回転角度までもエスケープキャラクタで変更することが可能となっています。(チュートリアルはコチラ)
このレイヤーの設定項目は、基本的には「イメージ」レイヤーと同等です。
異なるのは、「中心位置(水平)」「中心位置(垂直)」「角度」「拡大率」が、エスケープキャラクタによる文字列補完をおこなうため、
- 開始位置(角度・値): 現在値がゼロのときの座標(単位 dp.)、角度(単位°)、値
- 終了位置(角度・値): 現在値が最大値のときの座標(単位 dp.)、角度(単位°)、値
- 現在値となる項目: 座標・角度・値に対応する%値となる文字列(エスケープキャラクタ使用可能)
- 最大値となる項目: 座標・角度・値が100%となる文字列(エスケープキャラクタ使用可能)
設定する画像表示位置は、「イメージ」レイヤーでは画像ファイルの左上でしたが、この「スプライト」レイヤーでは、画像の回転をおこなわせる都合上、画像ファイルの中心位置を指定するようになっています。
【[描画領域 ]レイヤーの編集】
「描画領域 」レイヤーは、このレイヤーより前に描かれた画像を全部まとめてもう一度要素レイヤーと見做すための特殊な要素レイヤーです。
もう一度要素レイヤーにできる対象は、[描画済み領域]と[作業領域]の2つがあります。
 [描画済み領域]は ver.3.0.3以前の「描画済み領域」レイヤーと同じもので、このレイヤーより前に描かれた全画像(厳密には、このレイヤーより前に描かれて[描画済み領域]へ合成された画像)です。
[描画済み領域]は ver.3.0.3以前の「描画済み領域」レイヤーと同じもので、このレイヤーより前に描かれた全画像(厳密には、このレイヤーより前に描かれて[描画済み領域]へ合成された画像)です。 例えば左のスキンでは、①でバッテリー残量バーを置き、②③でバッテリー残量数値を①のバーから肉抜きしてあります。これら全体を⑤の「描画済み領域 」レイヤーで要素レイヤーに戻して、④で「シャドウ 」をかけてあります。仕上がりは下のような感じになります。
[作業領域]は、要素レイヤーに対する効果レイヤー処理を行うために、一時的に画像が置かれる領域です。[作業領域]を「描画領域」で再び要素レイヤー化するには、後述する「転送モード」の[描画済み領域へ]で[作業領域へ保持]しておく必要があります。
例えば右のスキンでは、①で飾りバーをまず置いて、③⑤で描いた「テキスト」と「サークル」を、②④の「転送モード」を使って、描画済み領域へ合成せず、作業領域に残して保持しています。⑧で作業領域(③⑤が合成された画像が置かれている)を再び要素レイヤーに戻して、⑦で一気に「グラデーション」をかけてから、⑥の「転送モード」で①の下に合成しています(仕上がりは下図)。
 また[描画済み領域][作業領域]ともに、再び要素レイヤー化する際には元領域にある画像が削除されます。このとき[領域を複製する?]がチェックされていると、元領域の画像が削除されず、その複製が要素レイヤー化されます。
また[描画済み領域][作業領域]ともに、再び要素レイヤー化する際には元領域にある画像が削除されます。このとき[領域を複製する?]がチェックされていると、元領域の画像が削除されず、その複製が要素レイヤー化されます。例えば左のスキンでは、①で「テキスト」を描き、それを⑤で複製して要素レイヤーに戻したものに、④で色を変えて③で位置をズラしてから、②の「転送モード」で[描画済み領域](①のテキストが残されている)と[重なった部分を消去]するように合成しています。
ver.3.0.3以前でも、①の「テキスト」を複数回使えば可能な表現ですが、[複製]を使ったほうが「テキスト」レイヤーの描画が一度で済む分、処理が軽くなると思います。
先にも述べましたが、効果レイヤーとは、他レイヤーの描画結果に特殊効果を与えるレイヤーです。どのレイヤーに効果を与えるかは、「その効果レイヤーの次に位置するレイヤー」になります。
例えば、左図のような順でレイヤーが並んでいる場合、②の[グラデーション]レイヤーは③の「テキスト」レイヤーで描かれたテキスト画像にグラデーションをかけ、①の[シャドウ]レイヤーは②で描かれた「グラデーションのかかったテキスト画像」に効果を与えることになり、ハメコミのような画像になります。
右図のように、[シャドウ]レイヤーと[グラデーション]レイヤーの順序を変えた場合、②の[シャドウ]レイヤーは③の「テキスト」レイヤーで描かれたテキスト画像にドロップシャドウを生成し、①の[グラデーション]レイヤーは②で描かれた「ドロップシャドウ(※元のテキスト画像ではない)」にグラデーション効果を与えることになり、ハメコミのような画像になります。これはver.1.7.0(20111207a版)からの新しい仕様です。
この「効果レイヤーの描画結果に効果レイヤーをかける」を利用すると、左のような「テキストとドロップシャドウに別々のグラデーションをかける」といったことも可能です。
【[シャドウ ]レイヤーの編集】
 「シャドウ」レイヤーは、次レイヤーの描画結果にドロップシャドウを与える効果レイヤーです。このレイヤーが他効果レイヤーの効果対象となった場合、その効果はシャドウ部分のみとなります(元の部分ではない)。
「シャドウ」レイヤーは、次レイヤーの描画結果にドロップシャドウを与える効果レイヤーです。このレイヤーが他効果レイヤーの効果対象となった場合、その効果はシャドウ部分のみとなります(元の部分ではない)。設定項目には、以下のものがあります。
- 影の色:与える影の色と透過度
- ぼかし半径:与える影をぼかす場合のぼかし半径(単位 px.)※最大値は「99」
- 元画像を表示する:チェックしないとシャドウのみ表示される
- 水平オフセット:
- 垂直オフセット:次レイヤーの描画物から影をズラす量(単位 dp.)
【[ミラー ]レイヤーの編集】
「ミラー 」レイヤーは、次レイヤーの描画結果に鏡像を付け加える効果レイヤーです。このレイヤーが他効果レイヤーの効果対象となった場合、その効果は付け加えられた鏡像部分のみとなります(元の部分ではない)。
 設定項目には、以下のものがあります。
設定項目には、以下のものがあります。- 方向:鏡像を生成する方向(水平・垂直)
- ぼかし半径:与える鏡像をぼかす場合のぼかし半径(単位 px.)※最大値は「99」
- 元画像を表示する:チェックしないと鏡像のみ表示される
- 位置:鏡像反転軸の位置(単位 dp.)。
方向が水平の場合は垂直線の水平位置、方向が垂直の場合は水平線の垂直位置を指定する。
【[変形と移動 ]レイヤーの編集】
「変形と移動 」レイヤーは、次レイヤーの描画結果に対して、拡大・縮小、回転、歪み、平行移動(いわゆるアフィン変換)をおこなう効果レイヤーです(チュートリアルはコチラ)。
設定項目は、アフィン変換行列そのもの(3×3もしくは2×3)ではわかりにくいため、以下のような並進行列と回転行列にわけてあります。
- マトリクス前の並進:マトリクスによる変形の前に元画像を並進させる量(単位 dp.)
- マトリクス:変形のための行列(2×2)
- マトリクス後の並進:マトリクスによる変形の後に元画像を並進させる量(単位 dp.)
これらの設定項目は全てテキスト入力なので、エスケープキャラクタを用いることが可能です。
【[台形変形 ]レイヤーの編集】
「台形変形」レイヤーは、次レイヤーの描画結果に対して「台形変形(向かい合う2組の辺のうち、1つを非平行とする変形)」をおこなう効果レイヤーです。
 設定項目には、以下のものがあります。
設定項目には、以下のものがあります。- 変形領域を表示:変形する領域を黄色で、基準となる台形を白枠で表示する
- 変形領域の左上座標(水平):
- 変形領域の左上座標(垂直):変形する領域の左上座標(単位 dp.)
- 変形領域のサイズ(幅):
- 変形領域のサイズ(高さ):変形する領域のサイズ(単位 dp.)
- 縮小する辺:変形する領域の矩形のうち、どの辺を縮小して台形とするか
- 縮小率:元矩形の辺の長さに対する辺の縮小率
- 辺の中心比率:縮小した辺を元矩形における辺中心からどのくらいずらすか
- 遠近感をつけて描画:チェックすると台形を透視図形と見做し遠近感をつけて描画する
【[色と透過度]レイヤーの編集】
「色と透過度」レイヤーは、次レイヤーの描画結果の(透過度を含む)描画色を変更する効果レイヤーです。
 設定項目には、以下のものがあります。これらは全てテキスト入力なので、エスケープキャラクタを用いることが可能です。
設定項目には、以下のものがあります。これらは全てテキスト入力なので、エスケープキャラクタを用いることが可能です。
- R:効果対象のRGB値の「R」を変更
- G:効果対象のRGB値の「G」を変更
- B:効果対象のRGB値の「B」を変更
- T:効果対象の透過度を変更
【[グラデーション]レイヤーの編集】
「グラデーション」レイヤーは、次レイヤーの描画結果の描画色をグラデーションに変える効果レイヤーです。このとき、 次レイヤーに元々設定されていた色は全てグラデーションに塗りつぶされます。
 設定項目には、以下のものがあります。
設定項目には、以下のものがあります。- 開始色:グラデーションを開始する色と透過度
- 終了色:グラデーションを終了する色と透過度
- 透過度のみを適用:チェックすると開始・終了色の透過度だけのグラデーションを適用する
- グラデーション方向を表示:チェックすると、編集画面最上段のサンプル画像にグラデーション方向を示す線(「直線状」の場合は赤丸が開始位置で線の終わりが終了位置、「放射状」の場合は赤丸が中心位置で「半径」を持つ円)を描く。
- グラデーションの種類:「直線状」なら、開始位置から終了位置まで直線的に変化するグラデーションを、「放射状」なら中心位置から放射状に変化するグラデーションを描く。
- 開始位置(水平):
- 開始位置(垂直):
- 終了位置(水平):
- 終了位置(垂直):上記「グラデーションの種類」が「直線状」の場合の開始位置と終了位置の座標(単位 dp.)
- 中心位置(水平):
- 中心位置(垂直):
- 半径:上記「グラデーションの種類」が「放射状」の場合の中心位置の座標と半径(単位 dp.) グラデーションは中心から開始し、半径の位置で終了する。
【[テクスチャ ]レイヤーの編集】
「テクスチャ 」レイヤーは、 次レイヤーの描画結果の完全透明でない部分にテクスチャを適用する効果レイヤーです。(チュートリアルはコチラ)
このとき、 次レイヤーに元々設定されていた色は全てテクスチャに塗りつぶされます。
設定項目には、以下のものがあります。
- ファイル名:テクスチャとして適用する画像ファイル
クリックすると、SDカード直下「com.gmail.kanitawa.glaeja/images/」以下にインストールされた画像ファイルを一覧するダイアログが現れますので、テクスチャとしたい画像ファイルを選びます。
【[マスク ]レイヤーの編集】
「マスク 」レイヤーは、 次レイヤーの描画結果を指定された画像ファイルでマスキングする効果レイヤーです。マスク画像の持つ透明度をマスク情報として用いますので、グラデーションマスクをかけることも可能です。
設定項目には、以下のものがあります。
- ファイル名:マスクとして適用する画像ファイル
クリックすると、SDカード直下「com.gmail.kanitawa.glaeja/images/」以下にインストールされた画像ファイルを一覧するダイアログが現れますので、マスクとしたい画像ファイルを選びます。 - 合成方法:次レイヤーの描画結果に対するマスクの適用方法を以下から選ぶ
- マスクと重なった部分を描画
- マスクと重ならなかった部分を描画
- マスク画像そのものを表示:チェックすると、サンプル画像にマスク適用結果ではなくマスク画像そのものを表示します
- 水平アンカーポイント:
- 垂直アンカーポイント:マスク画像の左上が位置する座標値(単位 dp.)
【[転送モード ]レイヤーの編集】
「転送モード 」レイヤーは、効果レイヤー処理の終わった要素レイヤー画像(以下、「このレイヤー」)を、「描画済み領域」(および保持されている「作業領域」)の画像(以下、「対象」)とどのように合成するか、を設定する特殊な効果レイヤーです。(チュートリアルはコチラ)
処理としては、
- まず、「保持されている作業領域」があれば、それと「このレイヤー」を合成し、
- 次に、1. で合成された画像を、「描画済み領域」へ合成します。
設定項目である[転送モード ]として、以下のいずれかを選ぶことができます。合成対象となる「対象」と「このレイヤー」が以下の図のようだった場合に、どのように合成されるかも併せて示します。
[描画済み領域への転送]には、[作業領域に保持]という項目が追加されています。これに設定すると、このレイヤーが「保持されている作業領域」と合成された後、描画済み領域へ転送されず、そのまま作業領域に残ります。この残された作業領域の画像は、次に出現する「転送モード」の作業領域となります。
この[転送 ]レイヤーは、他の効果レイヤーと挙動が若干異なっています。
元となる要素レイヤーに効果レイヤーをかけて、その描画結果にまた効果レイヤーをかけて…と何段も効果レイヤーを重ねがけしていく(これを「効果チェーン」とします)とき、その途中で[転送 ]レイヤーが現れた場合、そこで効果チェーンは中止となり、そこまでの描画結果がウィジェット画面に合成されます。[転送 ]レイヤーより後(レイヤーリストでは上)に効果レイヤーがあっても、それらは全て無視されます。
【[キャンバス ]レイヤーの編集】
「キャンバス 」レイヤーは、それ以降のレイヤー全ての描画原点をオフセットさせる効果レイヤーです。
設定項目には、以下のものがあります。
- 水平オフセット:
- 垂直オフセット:以降のレイヤー描画原点をズラす量(単位 dp.)
「キャンバス 」レイヤーは他の効果レイヤーとは異なり、その効果対象は「次の「キャンバス 」レイヤーが現れるまで」もしくは「最後のレイヤーまで」の全レイヤーとなります。
例えば、左のようなスキンを作ったとします。3つの「テキスト 」レイヤー(愛花・凛子・寧々)のアンカーポイントが同じ値になっていますので、文字列が3つ重なって表示されています。
これに左のように「キャンバス 」レイヤーを(愛花)と(凛子)の間に追加し、(水平:5 dp.、垂直:20 dp.)オフセットさせると、「キャンバス 」レイヤー以降末尾までの「テキスト 」レイヤー全て(凛子・寧々)がオフセットされて描画されます。
さらに「キャンバス 」レイヤーを(凛子)と(寧々)の間に追加し、オフセットを(水平:0 dp.、垂直:0 dp.)とすると、この 「キャンバス 」レイヤーより後の「テキスト 」レイヤー(寧々)は、その描画原点が(0 dp, 0 dp.)に戻るため、一番上の「テキスト 」レイヤー(愛花)と重なるようになります。
この「キャンバス 」レイヤーの使い所は、複数のレイヤーからなる描画物の描画位置を、ひとかたまりに動かせるという点にあります。例えば、右のように3つのレイヤーからなるアナログ時計の描画位置を、「キャンバス 」レイヤーを使うことで、その3つのレイヤー設定を全く変更しないで移動させることが可能です。
【[透明ボタン]レイヤーの編集】
「透明ボタン 」レイヤーは、ウィジェット内に「【ウィジェット設定】→【ウィジェットのクリック】」で指定したものとは異なるアプリやショートカットを起動するためのボタンを配置するためのレイヤーです。
この「透明ボタン 」レイヤーはスキン内にいくつでも設置することができ、1つのウィジェットで複数の異なるアプリやショートカットを起動させることも可能です。
 設定項目には、以下のものがあります。
設定項目には、以下のものがあります。- アンカーポイント・水平:
- アンカーポイント・垂直:ボタンとなる領域の左上位置(単位 dp.)
- サイズ・幅:
- サイズ・高さ:ボタンとなる領域の幅と高さ(単位 dp.)
- クリック時の動作:ボタンとなる領域をクリックした時の動作を指定
- ボタンの枠を描画する:これがチェックされていると、ホーム画面のウィジェット上で透明ボタンの周りに赤線で枠を描画します。ボタン位置の確認にお使いください。
- クリックで光らせる:これがチェックされていると、ホーム画面上で透明ボタンをクリックした時にボタン部分が半透明の淡黄色に着色します。
[アンカーポイント]および[サイズ]にはエスケープキャラクタが使用できます。
[クリック時の動作]では、「【ウィジェット設定】→【ウィジェットのクリック】」と同じ選択ダイアログが表示されますので、ボタンクリック時に行わせたい挙動を選んでください。
[クリック時の動作]で[ウィジェット変数に値を代入…]を選択すると、左のようなダイアログが表示されます。
この透明ボタンをクリックすると、このウィジェット自身の[ウィジェット変数名]で指定したウィジェット変数に[代入する値]が代入され、このウィジェットが強制的に描画更新されます。
代入されるウィジェット変数はこのウィジェットの持っているもののみで、他のウィジェットに同じ名前のウィジェット変数が存在しても、それには代入されません。また、代入により強制的に描画更新が行われるのも、このウィジェットのみとなります。
※ ver.3.0.3以前は、[ウィジェット変数に値を代入…]で設置されている全ての『Glaeja』ウィジェットが一斉に描画更新していたのですが、ver.3.1.0で仕様を変更しました。全ウィジェットの強制的な一世描画更新をさせたい場合には、 [ショートカットを開く…]で『Glaeja』→「全てのウィジェットを更新する」を設定してください。
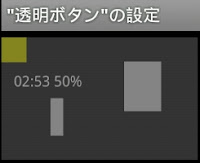
この「透明ボタン 」レイヤーは、その名の通り「透明」ですので、ホーム画面に設置された状態では領域は目に見えませんが、編集画面では右のように半透明の領域として表示されます。
編集中の「透明ボタン 」が淡黄色で、スキンに含まれる他の全ての「透明ボタン 」が灰色で表示されます。
「透明ボタン 」レイヤーは分類としては要素レイヤーになりますが、他の要素レイヤーと異なり、「キャンバス 」および「トリガー 」レイヤーの効果しか影響を受けません。「シャドウ 」等の描画に影響を与える効果を受けないのは当然として、「変形と移動 」の効果も受けません。また、一部ホームアプリが持つ「ウィジェットサイズの拡大・縮小」の影響も受けません。
【[透明ボタン]レイヤーのキャリブレーションについて】
「透明ボタン 」のクリック感知領域は、ホーム画面の分割数が「4×4」以外であったり、端末画面の縦横を回転させたりすると、設定画面のサンプル画像で淡黄色の四角で表された箇所からズレることがあります。これがどの程度のズレなのかは、上記設定項目の[ボタンの枠を描画する]をオンにして確認してください。
このズレを可能な限り小さくするためには、「キャリブレーション」操作が必要です。「キャリブレーション」操作は以下の2ステップからなります。
- ランチャーから『Glaeja』を起動し、[オプション設定 ...]内の[ホーム画面分割の設定]を、現在使用しているものと一致させてください。
- その後ホーム画面に戻り、画面を縦向き(ポートレイト)にした状態で、全ての『Glaeja』ウィジェットをクリックして、ウィジェット設定画面を開いてください。この操作は一度だけで構いません。
この操作は必ず画面を縦向き(ポートレイト)にした状態でおこなってください。横向き(ランドスケープ)でクリックしてもキャリブレーションできません。
この「ウィジェット設定画面を開く」操作は、必ずホーム画面上のウィジェットをクリックしておこなってください。ランチャーから『Glaeja』を起動した[ウィジェットの一覧 ...]で開いてもキャリブレーションできません。ウィジェットクリックが[何もしない]に設定されている場合は、[ウィジェットの一覧 ...]から設定画面を開き、ウィジェットクリックを[この設定画面を開く]に変えてから、ホーム画面上のウィジェットをクリックしてください。
また、この「キャリブレーション」操作をおこなっても端末画素数やホーム画面分割数によっては数ピクセル程度のズレが発生することがあります。
【[トリガー]レイヤーの編集】
「トリガー 」レイヤーは特殊な効果レイヤーで、このレイヤーが効果対象とする要素レイヤーと、その要素レイヤーを効果対象とするすべての効果レイヤーの描画を制御するものです。
要するに、ある要素レイヤーに効果を及ぼす一群の効果レイヤーの中に「トリガー」レイヤーが含まれていた場合、それら要素レイヤーと効果レイヤーは、その「トリガー」レイヤーがある条件を満たした場合のみ描画がおこなわれる、ということになります。
描画をおこなわせる条件は、「条件文字列が"0"以外である」というものです。
条件文字列に、「@...@」などのエスケープキャラクタやウィジェット変数が含まれていた場合、それらをすべて展開した結果の文字列が"0"以外であれば、レイヤーの描画がおこなわれます。
ある要素レイヤーおよび一群の効果レイヤーの中に複数の「トリガー」レイヤーが含まれていた場合、すべての「トリガー」レイヤーで条件文字列が"0"以外であった場合のみ、レイヤーの描画がおこなわれます。
※ この「トリガー」レイヤーにより描画がおこなわれない場合、要素レイヤーおよび「トリガー」レイヤー以外のすべての効果レイヤーは、描画されないだけでなく、レイヤー設定に含まれている文字列の解析もおこなわれません。
【更新履歴】
- ver. 3.1.0(20121217a版):
- カラーピッカーを新しくデザインし、これまでに使用した「色の履歴」機能を追加しました。
- 「転送モード」の転送対象として、描画済み領域だけでなく、作業領域も選択できるようになりました。
- 「描画済み領域」レイヤーを「描画領域」に名称変更しました。
- 「描画領域」として再操作できる対象が、描画済み領域だけでなく、作業領域も選択できるようになりました。
- 「描画領域」として再操作する際に、元の領域を削除せず複製できるようになりました。
- 「透明ボタン」クリック時にボタン位置に色がつくようになりました。
- 「透明ボタン」で[ウィジェット変数に値を代入]した場合に、そのウィジェットのみが描画更新されるよう変更しました。
- ウィジェットクリックと「透明ボタン」クリックに[このウィジェットを更新する]を追加しました。
- 『Glaeja』から[全てのウィジェットを更新する]ショートカットが作成できるようになりました。
- 該当部分文字列を小文字化・大文字化する「@.../.../\a@」「@.../.../\A@」を追加しました。
- 画面明るさを取得する「~c~」、画面明るさ自動設定状態を取得する「~C~」を追加しました。
- 天気情報の定時更新に関わるロジックを修正しました。
- 連続した描画更新が抑制される時間を2秒から1秒に短縮しました。
- 「リッチテキスト」および「多角形」で、各内部要素を編集した際にコメントやカラーラベルが削除される不具合を修正しました。
- 「マルチラインテキスト」で、文末に禁則文字がきた場合に文字列全体が表示されない不具合を修正しました。
- 「スプライト」での回転等で画像が劣化しないよう修正しました。
- ダイアログ等の文言を一部修正しました。
- ver. 3.0.3(20121013a版):
- Bスプライン曲線を使用した「多角形」レイヤーの塗り領域がおかしくなる不具合を修正しました。
- ウィジェットのクリックや「透明ボタン」で、一部のアプリが正しく起動できなかった不具合を修正しました。
- レイヤーの削除時に【OK】【Cancel】ダイアログを出すようにしました。
- ver. 3.0.2(20121009a版):
- ICS以降の端末で「透明ボタン」がズレる不具合を修正しました。
- [サイズ変更]選択肢の誤植[QVGA互換]を[
HVGA互換]に修正しました。
- ver. 3.0.1(20121008a版):
- 次回アラーム日時を$yyyyMMddHHmm$形式で返すエスケープキャラクタ「~L~」を実装しました。
- 「%d%」のような複数日の天気情報を返すエスケープキャラクタの期間が7日間ではなく8日間になっていた不具合を修正しました。
- 更新ではなく新規インストールした場合に、新規ウィジェットを設置しようとすると強制終了する不具合を修正しました。
- ver. 3.0.0(20121007a版):
- ウィジェットごとに定時的な描画更新の間隔を1~60分で選択可能になりました。
- 端末画面回転時にウィジェットの縦横比を維持して表示するかどうかが選択可能になりました。
- 「ウィジェットをスケーリングする」という設定を廃し、ウィジェット描画サイズをQVGA互換/フレームから選択可能になりました。
- ロック画面における描画更新の有無が選択可能になりました。
- 「多角形」レイヤーの破線で、一点鎖線等が描画可能になりました。
- 次回アラーム時刻を取得するエスケープキャラクタ「~l~」を追加しました。
- [この設定画面を開く]に設定された「透明ボタン」をクリックした場合に、ボタン位置がズレる不具合を修正しました。
- 小数値を取るいくつかの設定項目において、不正な値が入力された場合に強制終了する不具合を修正しました。
- 天気情報の取得更新間隔が選択可能になりました。それに伴い天気情報の取得ロジックが変更になりました。
- バッテリー情報偽造ダイアログで、残量を空文字にすると強制終了する不具合を修正しました。
- 初回インストール時、ウィジェットを設置する前にスキンZIPファイルをインポートすると、解凍が終わらない不具合を修正しました。
- ver. 2.9.3(20120822a版):
電源オフから再起動すると天気情報が自動更新されなくなる不具合を修正しました。 - ver. 2.9.2(20120803b版):
「多角形」レイヤーに[端点の形状]を追加しました。これを[切り落とし]にすることで、間隔の狭い破線が作成できます。 - ver. 2.9.1(20120803a版):
- 「グラデーション」を含むスキンの表示および読込みができない不具合を修正しました。
- レイヤーリスト画面で「変形と移動」等のレイヤーに間違ったサマリーが表示されてしまう不具合を修正しました。
- ver. 2.9.0(20120802a版):
- 天気情報の取得と更新に関わるロジックを変更しました。
- [”お天気XML”の更新を23時にもおこなう]チェックボックスを追加しました。
- ”お天気XML”現在地に「京都府・舞鶴」を設定できない不具合を修正しました。
- スキン編集画面の各レイヤーにカラーラベルおよびコメントを付け加えられるようにしました。
- スキン編集画面からレイヤー編集画面へ遷移する際、リスト位置を記憶するようにしました。
- 「多角形」レイヤーの枠線に破線を使用できるようにしました。
- エスケープキャラクタ「~...~」に、端末画面サイズとウィジェットサイズを表現する[h, H, I, w, W]を追加しました。
- 「シャドウ」「ミラー」レイヤーの[ぼかし半径]に小数を入力すると強制終了する不具合を修正しました。
- 「リッチテキスト」文字列が[縁取り]表示されている条件で、その文字列に「@...@」が含まれる場合、縁取りが異常に太くなることがある不具合を修正しました。
- アプリのデータサイズが大きくなった場合、[データベースの再構築]でリフレッシュできるようにしました。
- ver. 2.8.9(20120721a版):
「透明ボタン」の[クリック時の動作]として、「同じアプリの異なる機能へショートカットを複数作成できる」アプリのショートカットを設定した場合に、設定したものではない機能が起動することがある不具合を修正しました。これに伴い、既設の「透明ボタン」に設定した[ショートカット]が更新前のものと異なる機能になってしまっている可能性があります。申し訳ありませんが、設定の確認(と必要であれば再設定)をお願いします。 - ver. 2.8.8(20120717a版)
- 「リッチテキスト」の「文字列」設定画面から[戻る]キーで戻ると、「文字列群」一覧ではなく「リッチテキスト」設定画面まで戻ってしまう不具合を修正しました。
- 端末の言語設定が日本語および英語以外になっている場合、レイヤー設定画面のサンプル画像で日付・時刻設定画面を閉じる時に強制終了していた不具合を修正しました。
- ver. 2.8.7(20120716a版)
- ウィジェット管理データベースの壊れ方によってはデータベースを再構築してもウィジェット一覧が開けない不具合を修正しました。
- 稀にレイヤー設定画面等から戻る時に強制終了していた不具合を修正しました。
- その他、いくつかの強制終了の原因を修正しました。
- ver. 2.8.6(20120714a版)
- 新規に設置したウィジェットが次の定時更新まで描画されない不具合を修正しました。
- アンロックアプリを使用している場合、スリープ復帰後すぐにウィジェットが描画更新されない不具合を修正しました。これに伴い、ロック画面でもバックグラウンドでGlaejaの描画更新が行なわれます。
- [Glaejaの設定]に[データベースの管理]を追加しました。ホームに表示されているウィジェットが[表示中のウィジェット一覧]に現れない場合に、[データベースの管理]→[データベースの再構築]を試みてください。
- その他、いくつかの強制終了の原因を修正しました。
- ver. 2.8.5(20120713a版)
- ウィジェットおよびレイヤーの設定画面から【戻る】キーではなく【HOME】キーでホーム画面へ戻ることに由来するいくつかの不具合に対応しました。可能な限り【戻る】キーで戻ってください。
- 初回インストール時における更新トリガー[通話電波強度の変化][Wi-Fi電波強度の変化]のデフォルト値をオフにしました。これらの変化に1分以内に応答したい場合にのみオンにしてください。
- 連続した描画更新による端末応答性の低下を抑制するため、連続した2秒以内の描画更新を無視するようにしました。これにより、「透明ボタン」における[ウィジェット変数への代入]が2秒以上の間隔でないと実行されなくなりました。どうかご了承ください。
- ver. 2.8.4(20120711a版)
- fontsフォルダー内のフォントファイルが壊れている場合に、外部フォント選択ダイアログを開くと強制終了する不具合を修正しました。
- 一部機種において、レイヤー設定画面等を開いている状態でSDカードをアンマウントすると強制終了する不具合を修正しました。※ただし、場合によっては【強制終了】【待機】二択ダイアログが出る場合があります。
- その他いくつかの強制終了する原因について対応しました。
- ver. 2.8.3(20120709a版)
- ICS端末で言語設定:日本語の場合に「バー」「サークル」の設定画面がスクロールできない不具合を修正しました。
- 「描画済み領域」に「シャドウ」
をかけた場合に色が濃くなりすぎる不具合を修正しました。
- ver. 2.8.2(20120708b版)
「色と透過度」で完全不透明な要素レイヤーの透過度を変化させた際の不具合を修正しました。
- ver. 2.8.1(20120708a版)
- 「台形変形」に[遠近感をつけて描画]オプションを追加しました。
- 「台形変形」で[縮小する辺]として[上・下]を選んだ場合に変形領域以外の部分が描画されない不具合を修正しました。
- ver. 2.8.0(20120707a版)
- 新規効果レイヤー「台形変形」を追加しました。
- ウィジェット一覧からウィジェットを削除できるようしました。
- 設定およびスキン編集中はバックグラウンドでのウィジェットの描画更新を抑制するようにしました。
- 英語版のリソースを追加しました。
- 「色と透過度」において、透過度が正しく変更されない不具合を修正しました。
- ver. 2.7.1(20120613a版)
- 「透明ボタン」に「トリガー」および「キャンバス」レイヤーの効果をかけることが可能になりました。
- 「透明ボタン」の位置およびサイズにエスケープキャラクタを使用することが可能になりました。
- ver. 2.7.0(20120525a版)
- Localeの"setting plug-in"およびTaskerの"Action Plugin"に対応しました。これらのアプリから送信されるVariableを受信することができます。
- 上記Variableを表示するため、「@...@」に特殊置換文字"\V"を追加しました。
- ver. 2.6.0(20120519a版)
- エスケープキャラクタ「!...!」に[B, D, E, F, I, L, M, O, S, T]を追加しました。
- エスケープキャラクタ「@...@」で該当文字列指定にスタック中の数値を使用する[\P]特殊文字を追加しました。
- 天気情報の現在地を一部修正しました。
- 開発に用いるSDKをver.7(2.1)からver.15(4.0.3)に変更しました。使用可能最小SDKはver.7のままです。
- ver. 2.5.5(20120419a版)
- 「&...&」にユーザー指定したボリュームの容量情報を展開する「&[m,M,n,N,o,O,p,P]&」を追加しました。
- バナー広告の表示位置を上下から選べるようにしました。
- 天気情報「現在地」に「設定しない」を追加しました。これを選ぶと「お天気XML」取得のためのネットワーク通信をしなくなります。
- 天気情報「現在地」を設定変更しても、定時更新(5時、11時、17時)まで天気情報が更新されない不具合を修正しました。
- ver. 2.5.4(20120417b版)
- いくつかのウィジェットサイズ(2×4、3×4、1,2,3,4,5×5、5×1,2,3,4)をホーム画面に設置した状態で[表示中のウィジェット一覧]を表示すると、そのサイズのウィジェットが初期化されてしまう不具合を修正しました。
- AndroidOS2.1で「透明ボタン」を使うとウィジェットそのものが表示されない不具合を修正しました。ただし[ボタンの枠を描画する]はAndroidOS2.1では機能しません。
- 天気情報の全日程展開が、ある時間帯において明日の日付のものが2つ出力されていた不具合を修正しました。この修正に伴い、展開される日程数が8日間から7日間に減少しました。
- ver. 2.5.3(20120417a版)
- スタック出力エスケープキャラクタ「@.../.../\P@」の書式文字列を「8.@P@」「.@P@」のように小数点以下の桁数を自動調整するような表現を可能にしました。
- 「トリガー」[条件文字列]入力ダイアログのタイトルを修正しました。
- ver. 2.5.2(20120416b版)
[使用するウィジェットサイズ]が正しく機能していなかった不具合を修正しました。
- ver. 2.5.1(20120416a版)
[ウィジェットをスケーリングする]が正しく動作していなかった不具合を修正しました。
- ver. 2.5.0(20120415a版)
- 条件文字列に応じて対象要素レイヤーおよび効果レイヤーの描画をオン・オフする「トリガー」レイヤーを新規追加しました。
- ウィジェットサイズを5×5までの25個に拡充しました。
- ウィジェット選択ダイアログに表示されるサイズを選択可能にしました。ただし変更を反映するには端末の再起動が必要です。
- 4×4分割以外のホーム画面にウィジェットを描画する際にスケーリングの有無を選択可能にしました。
- Glaeja設定画面の項目を整理・再配置しました。
- ver. 2.4.0(20120407a版)
- 格納する天気情報の日数を「3日間」から「8日間」に拡大しました。これを有効化するため、お手数ですが【天気情報の設定...】で、現在地を今設定されている場所から別の場所に一旦変更した後に元の場所に戻して、天気情報の再取得をおこなってください。
- 格納する天気情報の全日付をコンマ区切りで出力する「%d%」を追加しました。
- 格納する天気情報の概況や気温等を全日付分コンマ区切りで出力する「%c%,%h%,%l%,%r%,%t%,%v%,%w%」を追加しました。
- 「透明ボタン」のクリック時動作に[ウィジェット変数への値の代入]を追加しました。
- 「シャドウ」レイヤーの描画を高速化しました。
- 「シャドウ」レイヤーの水平・垂直オフセットがずれて描画されていた不具合を修正しました。これに伴い、「シャドウ」レイヤーの描画オフセットがv2.4.0以前より数ピクセル程度変更されますので、お手数ですが再調整をお願いします。
- レイヤー設定画面のサンプル画像において、日付と時刻を同時に偽装することができるよう修正しました。
- ver. 2.3.3(20120401a版)
- 音量設定エスケープキャラクタ「~...~」を、機内モード(~P~), Bluetooth(~T~), GPS(~G~)のオン・オフ状態を取得するよう拡張しました。
- 「透明ボタン」に[ボタンの枠を描画する]オプションを追加しました。
- 端末画面を回転したり、ホーム画面を4×4以外に分割した場合でも「透明ボタン」が可能なかぎり設定位置からずれないようにしました。このために、ランチャーから起動する「Glaeja設定」[オプション設定]に[ホーム画面分割の設定]項目を追加しました。この項目を使用しているホーム画面分割数に設定した上で、一度ホーム画面上の全Glaejaウィジェットをクリックして設定画面を表示させてください。ただしどうしても数ピクセル程度のズレは発生しますのでご容赦ください。
- レイヤー移動ダイアログ内で「描画済みレイヤー」が「リッチテキスト」と表示されていた不具合を修正しました。
- ver. 2.3.2(20120328a版)
- 一部機種において、「透明ボタン」のタッチ感知領域が設定した位置より上にずれてしまう不具合を修正しました。
- レイヤー選択画面において、「描画済み領域」が「リッチテキスト」と表示されてしまう不具合を修正しました。
- ver. 2.3.1(20120327a版)
ウィジェットに複数の「透明ボタン」を配置し、それらに同じアプリの異なる機能等へのショートカットを設定した場合に、全ての「透明ボタン」が同じ機能を実行してしまう不具合を修正しました。 - ver. 2.3.0(20120324a版)
- ウィジェット内に複数のクリック感知領域を作成できる「透明ボタン」レイヤーを新規追加しました。
- 端末の音量設定値を取得するエスケープキャラクタ「~...~」を実装しました。
- レイヤー設定、リッチテキスト文字列群および多角形頂点群でのアイテムの移動方法を変更しました。
- ver. 2.2.2(20120319a版)
- バッテリ状態「#S#」で展開される文字列の綴りが間違っていたのを修正しました。
- テキストの[縁取り]で角を丸くしない場合の描画方式を変更しました。
- ver. 2.2.1(20120317a版)
「テキスト」「マッチテキスト」「リッチテキスト」「マルチラインテキスト」レイヤー編集画面のサンプル画像クリックで色選択ダイアログ以外を表示させると強制終了していた不具合を修正しました。 - ver. 2.2.0(20120316a版)
- 効果対象の色と透過度を変化させる「色と透過度」レイヤーを新規追加しました。
- 「テキスト」「マッチテキスト」「リッチテキスト」「マルチラインテキスト」の設定に[縁取り]を追加しました。
- 「多角形」レイヤーで1つしか頂点がない場合に[角を丸める]を選んでも四角が表示されていた不具合を修正しました。
- 「マルチラインテキスト」の[禁則処理]を[行を折り返す]に従属させました。
- ver. 2.1.2(20120310a版)
- マルチラインテキストに[禁則処理をおこなう]項目を追加しました。
- スタック操作用演算子として、
- 「depth@x@(現在のスタック段数をプッシュする)」
- 「clear@x@(現在のスタックを空にする)」
- 前方置換特殊置換文字として、
- 「@.../.../\i@(該当部分の先頭文字コードをスタックにプッシュ)」
- 「@.../.../\I@(スタックトップをコードとする文字が該当部分で最後に見つかった位置をスタックにプッシュ)」
- 「@.../.../\L@(該当部分の長さをスタックにプッシュ)」
- レイヤー設定画面で項目入力ダイアログの初期値が現在値となるようにしました。
- ver. 2.1.1(20110226b版)
文字列解析制御エスケープキャラクタ「|skip:...|」が前方検索してしまう不具合を修正しました。
- ver. 2.1.0(20120226a版)
- テキストを複数行にわたって表示する「マルチラインテキスト」レイヤーを実装しました。
- 頂点を自在に編集できる「多角形」レイヤーを実装しました。
- 文字列解釈を制御するエスケープキャラクタ「|...|」を実装しました。
ただし使い方を誤るといとも簡単に強制終了させることが可能ですので、本エントリおよび関連するチュートリアルを熟読し「理解した」と自負される方のみ、オプション設定の[文字列解析制御エスケープの使用を許可]をチェックして、自己責任のもとにご利用ください。 - 「@.../.../\O@(数字を含まない英語序数表現に置換)」を追加しました。
- 「@.../.../\b@(バックスラッシュエスケープ文字を対応する制御文字に置換)」および「@.../.../\B@(制御文字を表示用に整形する)」を追加しました。
- 「@.../.../\c@(スタック最上段を文字コードc2、その1つ下の段を文字コードc1とし、該当文字列の最初の文字c1を文字c2に置換)」および「@.../.../\C@(@.../.../\c@の置換を該当文字列の全てについておこなう)」を追加しました。
- 「@.../.../\e@(1文字ずつ英数字に置換)」を追加しました。
- 「@.../.../\E@」の綴り間違いと置換末尾に空白文字が入る不具合を修正しました。
- ver. 2.0.2(20120220a版)
- [イメージ][スプライト][マスク][テクスチャ]レイヤーでJPG画像が利用できるようにしました。
- imagesフォルダ下に置かれたテキストファイルに対して操作をおこなう「@.../.../\F@(該当部分文字列をファイル名とするテキストファイルの全内容に置換)」「@.../.../\f@(該当部分文字列をファイル名とするテキストファイルの「スタック最上段の数値」行目に置換)」を実装しました。
- 「@.../.../\l@(該当部分文字列を改行記号"\n"で分割してスタック最上段の数値を位置とするもので置換)」を実装しました。
- ホーム画面に複数のウィジェットが設置された状態で、1つのウィジェットのスキン末尾に[シャドウ]等の効果レイヤーを置くと、描画更新のタイミングで強制終了してしまう不具合を修正しました。
- ver. 2.0.1(20120213b版)
ウィジェット変数に7桁を超える数を代入した場合、その値が正しく格納されない不具合を修正しました。この修正に伴い、本バージョン以前に作成された全てのウィジェット変数が一旦ゼロにリセットされます。どうかご了承ください。
- ver. 2.0.0(20120213a版)
- ウィジェットの描画および設定編集画面に関わるコードを修正しました。以前のバージョンのものより1~3割程度の高速化が見込めるはずです。
- ウィジェット内で共通に使えるウィジェット変数と、その操作用特殊置換文字「@.../.../\q@(ウィジェット変数からスタックへプッシュ)」「@.../.../\Q@(スタックからポップしウィジェット変数へ代入)」を導入しました。
- 「@.../.../...@」で使える特殊置換文字「@.../.../\t@(部分文字列を全体の先頭へ移動)」「@.../.../\T@(部分文字列を全体の末尾へ移動)」および演算子「dump, dup, drop, roll, rot, -rot」を追加しました。
- ver. 1.9.0(20120121a版)
- それ以降のレイヤーの描画原点をオフセットさせる「キャンバス」レイヤーを追加しました。
- スキン編集画面のレイヤー一覧に、他スキンのレイヤーを追加する「スキンのマージ」メニューを追加しました。
- 一部端末で独自にプリインストールされているフォントのうち、デフォルトフォントに設定されたものを「テキスト」レイヤー等で利用できるようにしました。
- スキンやフォント・イメージをZIP圧縮したファイルからまとめてインポートする機能を追加しました。
- 評価毎に独立した乱数を生成する「rand@x@」と、ウィジェットで共通した乱数を生成する「wcrand@x@」を実装しました。
- 「caladd@x@」が可換となるよう修正しました。
- ver. 1.8.2(20111219a版)
- 「シャドウ」「ミラー」レイヤーのぼかし半径が1以上で、対象となる画像が描画領域からはみ出していた場合に、滲みが発生していた不具合を修正しました。
- エスケープキャラクタ「$j$(現日時のユリウス通日)」「$J$(現日時の修正ユリウス通日)」を実装しました。
- スタック最上段の数値を「$yyyyMMddHHmm$」と見做してユリウス通日と修正ユリウス通日を計算する「ajd@x@」「mjd@x@」を実装しました。
- ver. 1.8.1(20111218a版)
「リッチテキスト 」で文字列のロケールに「日本語」を設定しても機能していなかった不具合を修正しました。 - ver. 1.8.0(20111217a版)
- 1つの文字列内で複数のフォントやサイズ、色などを使用することができる[リッチテキスト ]レイヤーを追加しました。
- これまでに描画された領域全体を要素レイヤーとする[描画済み領域 ]レイヤーを追加しました。
- 次レイヤーの回転や変形と移動を行う[変形と移動 ]レイヤーを追加しました。
- [グラデーション ]レイヤーに[透過度のみを適用 ]項目を追加しました。
- [シャドウ ][ミラー ]レイヤーに「元画像を表示する 」項目を追加しました。
- [シャドウ ][ミラー ]レイヤーの描画方法を変更し、これまでより高速化しました。これにより両レイヤーでのボケ方がこれまでと若干異なったものになっています。
- [シャドウ ][ミラー ]レイヤーのぼかし半径制限を「99」に変更しました。
- ver. 1.7.2(20111210a版)
- スタック内の数値を($yyyyMMddHHmm$)形式の日付時刻と見做し、上位2段の間で加減算を行うスタック演算子「caladd」を実装しました。
- 以下のスタック操作用特殊置換文字を実装しました
- 「@.../.../\m@(該当部分文字列をコンマで分割してスタック最上段の数値を位置とするもので置換)」
- 「@.../.../\M@(該当部分文字列をコンマで分割して0番目と同じものの位置を数字にして置換)」
- 「@.../.../\R@(該当部分文字列をスタック最上段の数値回数だけ反復したものに置換)」
- [ミラー]レイヤーの反転軸位置の初期値をウィジェット中心に変更しました。
- スキン編集画面レイヤーリストでのレイヤー移動に関わるいくつかの不具合を修正しました。
- スキン編集後、ホームに戻る前にスキンを保存すると変更が全て破棄される不具合を修正しました。
- 通話サービス状態変化が変化していないのに描画更新が行われる不具合を修正しました。
- ver. 1.7.1(20111208a版)
- 「ウィジェットの一覧」画面のウィジェットプレビュー長押しで、プレビューを背景透過した32ビットPNGファイルとして、SDカード直下の「/com.gmail.kanitawa.glaeja/」の中に保存できるようしました。
- レイヤーリスト画面のアイテム長押しで、一番下のレイヤーを「1つ上に移動」できなかった不具合を修正しました。
- 「更新トリガーの設定」画面においてチェックボックスのタイトルが全て見えるよう文字サイズを小さくしました。
- ver. 1.7.0(20111207a版)
- 鏡像を描画する効果レイヤー[ミラー]を追加しました。
- 指定した画像ファイルをマスクとして適用する効果レイヤー[マスク]を追加しました。
- 上記に伴い、効果レイヤーの効果対象を要素レイヤーだけでなく効果レイヤーにも拡大しました。これにより[シャドウ]に[グラデーション]をかけたりすることが可能となります。
- Glaejaの描画更新に関わるイベントを選択できるようにしました(オプトアウト方式)。これによりバッテリー残量の増減や電波強度の変化で描画更新を行なわせないようできます。
- エスケープキャラクタとして「!w!(Wi-Fi電波強度dBm)」「!X!(Wi-Fi接続状態)」「!Q!(音声通話サービス状態)」を追加しました。
- レイヤーリスト画面でのアイテム長押しメニューに「一番上・下へ移動」を追加しました。
- いくつかの画面でメニューアイテム・ボタンの並びを変更しました。
- Glaejaのランチャー起動画面タイトルを「Glaejaの設定」に変更し、バージョン番号が表示されるようしました。
- ver. 1.6.3(20111129a版)
ウィジェットクリック時に「ショートカットを開く」を選んだ場合において、一部アプリでは選んだものと異なるショートカットが開いてしまう不具合を修正しました。 - ver. 1.6.2(20111119a版)
- スタック演算の算術演算子として「mod, pow, abs, sign, ceil. floor. round, sin, cos, tan, asin, acos, atan, exp. log. log10, max, min, tern」を実装しました。
- 現時刻における月齢を表すエスケープキャラクタ「$C$」を実装しました。
- Gmail着信通知を受信し未読数を表示するエスケープキャラクタ「?G?」を実装しました。
- レイヤー編集画面のサンプル画像クリックで現れるダイアログに「グリッド」を追加しました。これをクリックすることでサンプル画像上に20dp.ごとにグリッド線が表示されます。
- ver. 1.6.1(20111114a版)
- 前方文字置換エスケープキャラクタ[@...@]のスタック演算子[==]および[!=]が正しく処理されていない不具合を修正しました。
- 上記スタック演算子として[<>]([!=]と同じ動作)を追加しました。
- ver. 1.6.0(20111113a版)
- 天気情報を表すエスケープキャラクタ[ % ]を導入しました。
- 囲まれた文字列を変換せずそのまま表示するためのエスケープキャラクタ[ ' ]を導入しました。
- ウィジェットクリック時の挙動として、「ショートカットを開く」を追加しました。
- 色選択ダイアログにおいて、スライダー横の「Red, Green, Blue, Trans.」および色数値部分をクリックすることで、数値を±1ずつ増減させる機能を追加しました。
- [テキスト ][マッチテキスト ]レイヤーで外部フォントを変えた後に、他[テキスト ][マッチテキスト ]レイヤーを開くと勝手にそちらのフォントも変わってしまう不具合を修正しました。
- ver. 1.5.5(20111031b版)
- 前方文字置換エスケープキャラクタ[@...@]の特殊置換文字[\x]で利用できる2項論理演算子[&&]を[and]、[||]を[or]に変更しました。
- 前方文字置換エスケープキャラクタ[@...@]の特殊置換文字[\x]で利用できる演算子として、単項算術演算子[sqrt]を追加しました。
- ver. 1.5.4(20111031a版)
- システムによる更新サービス停止後の復帰時における挙動を変更しました。
- 前方文字置換エスケープキャラクタ[@...@]の特殊置換文字として、
- 「\p(該当する部分を削除後、数値としてスタックにプッシュ)」
- 「\P(スタックからポップし、該当する部分を書式として置換)」
- 「\x(該当する部分を削除後、それを演算子としてスタックを演算し、結果をスタックにプッシュ)」
- 前方文字置換エスケープキャラクタ[@...@]の省略記述として、
- 「@p@ (@0/-1/\p@)」
- 「@P@ (@0/-1/\P@)」
- 「@x@ (@0/-1/\x@)」
- ver. 1.5.3(20111028a版)
- ウィジェットサイズの縦もしくは横が「3」のものが、ウィジェット一覧に表示されない不具合を修正しました。
- 前方文字置換エスケープキャラクタ[@...@]の特殊置換文字として、「\r(該当する部分文字列を反転)」を追加しました。
- ver. 1.5.2(20111027a版)
- 設置できるウィジェットサイズを増やしました(1×3、2×3、3×1、3×2、3×3、4×3)。
- 前方文字置換エスケープキャラクタ[@...@]の特殊置換文字として、
- 「\d(該当する部分を削除)」
- 「\D(該当する部分以外を削除)」
- 前方文字置換エスケープキャラクタ[@...@]で、置換箇所指定が元文字列を超える場合の動作を修正しました。
- エスケープキャラクタ[&...&]に、RAM容量に関する情報を表す[r][R][s][S][t][T][u][U]を追加しました。
- 省電力化のため、スリープ中などの画面オフ時に描画更新を行わないように変更しました。
- ver. 1.5.1(20111012b版)
前方文字置換エスケープキャラクタ[@...@ ]で特殊置換文字に「\E」を指定して、元文字列が「30, 40, ...」のような30以上の10の倍数であった場合に、変換後文字列の末尾に不要なハイフンが残ってしまう不具合を修正しました。
- ver. 1.5.0(20111012a版)
- 効果レイヤー[テクスチャ ](次の要素レイヤーに画像ファイルをテクスチャとして適用する)を追加しました。
- 効果レイヤー[転送モード ](次の要素レイヤーをこれまでのレイヤーへ描画する際の転送モードを指定する)を追加しました。
- 前方文字置換エスケープキャラクタ[@...@ ]に、特殊置換文字として、
- 「\E(数値を英語表現に置換)」
- 「\k(1文字ずつ逐次漢数字に置換)」
- 「\K(数値を漢数字表現に置換)」
- 「\o(数値を数値を含んだ英語序数表現に置換)」
- 前方文字置換エスケープキャラクタ[@...@]の文字列長さ指定値として「-1(その文字列の先頭まで)」を指定できるよう変更しました。
- [テキスト ]レイヤーおよび[マッチテキスト ]レイヤーの[ケース ]にある「先頭のみ大文字化 」を、文字列の先頭文字のみ大文字化から、空白文字で区切られた全単語の先頭文字全てを大文字化に変更しました。
- 効果レイヤー[テクスチャ ](次の要素レイヤーに画像ファイルをテクスチャとして適用する)を追加しました。
- ver. 1.4.1(20111006a版):
- ウィジェット一覧に、現在ホームに設置されていないウィジェットが含まれてしまう不具合を修正しました。
- [バー ][サークル ]で、レベル領域の「開始・終了位置のタイプ 」を「ある%に固定」にした場合に、稀に表示がくずれる不具合を修正しました。
- ver. 1.4.0(20111005a版):
ウィジェットクリック時の挙動を、- 何もしない(クリック無効)
- 設定画面を開く
- 他のアプリを開く
これに伴い、【何もしない】【他のアプリを開く】を選んだ場合に、そのウィジェットの設定を変更できるよう、ランチャーからの起動画面に「ウィジェット一覧」表示機能を追加し、そこからウィジェットの設定画面へ遷移できるようにしました。
- ver. 1.3.2(20111001a版):
一部の高解像度機種で「4×2、4×4」サイズのウィジェットが表示できなかった不具合を修正しました。
これに伴い、アップデート後に既設ウィジェットが若干小さめに表示されてしまうことが稀に発生します。その場合は、ウィジェットのスキンを保存後に、新規に設置したウィジェットで読み込みを行なってください。
- ver. 1.3.1(20110912a版):
- 和暦元号を表すエスケープキャラクタ「$g$」、和暦年数を表すエスケープキャラク「$Y$」を追加しました。
- [マッチテキスト]レイヤーでフォントサイズを変更すると表示が崩れる不具合を修正しました。
- [シャドウ]レイヤーの[ぼかし半径]最大値を『3』に制限しました。
現在の設定値が3を超える値の場合、自動的に3に変更されます。
- ver. 1.3.0(20110810a版):
電波状況を表すエスケープキャラクタ [ ! ] を実装しました(現状、通話通信用電波強度( p, P )のみ使用可能)。
この機能をCDMA2000で実現するため、対応するOSバージョンを2.1以上に変更しました。どうかご了承ください。
- ver. 1.2.4(20110809a版):
複数のウィジェットを設定している場合に無駄に更新処理を行っていた不具合を修正しました。
- ver. 1.2.3(20110806b版):
[マッチテキスト]で[中央揃え][右揃え]を使用していると文字列が表示されなくなる不具合を修正しました。
- ver. 1.2.2(20110806a版):
CPU消費率を下げるための(対症療法的ではありますが)修正をおこないました。電池持ちも若干良くなるはずです。
- ver. 1.2.1(20110803a版):
スキン末尾に「シャドウ」や「グラデーション」レイヤーを置くとウィジェット表示時に強制終了していた不具合を修正しました。
- ver. 1.2.0(20110802a版):
- システム情報に応じて画像ファイルの表示位置等を変更できる「スプライト」レイヤーを新規追加しました。
- 他ウィジェットからのスキンインポートが完了したときにトーストで通知するよう変更しました。
- ver. 1.1.0(20110727a版):
拙作『DigitalClockDesigner』および『Battery Designer』からスキンをインポートする機能を追加
- ver. 1.0.1(20110725a版):
起動直後等のSDカードにアクセスしづらい状況でクラッシュしていた不具合を修正
- ver. 1.0.0(20110723a版):マーケット公開。
Readmeは以上

























































308 件のコメント:
«最後 ‹次 201 – 308 / 308ただし、実装してもイマイチ使い勝手良くないかも知れないスよ。 『Glaeja』は、ウィジェットのタップ認識がウィジェット全体で1つしかないので、「4×1」サイズのウィジェットに6コくらいのボリューム設定値を表示させてたとしても、そのどれをタップしても同じアプリ(かショートカット)しか起動できませんね。 つまり、『Glaeja』ウィジェット上の着信音量表示部分をタップ→汎用のボリューム設定アプリが起動→そのアプリ内の着信音量設定スライダーをイジる と心理的に同じ操作を2回おこなうはめになって、なんかモニョモニョするかも知れませんなw
はじめまして。
いつも楽しく利用させていただいております。
当方の端末でだけなのかもしれませんが、バッテリー情報の「#H#」がどうしても表示されないので、一応ご報告です。
「#S#」、「#P#」などは問題なく表示されるのですが。
Glaejaのバージョンは2.2.2です。
以下、端末情報です。
Arrows X LTE
Android2.3.5
> バッテリー情報の「#H#」がどうしても表示されない
> Arrows X LTE
実機環境がないので、こちらではどうにもわかりません。
Arrows X LTEはたしか2月末にソフトウェア更新があったかと思うのですが、
これは適用済みでしょうか?
情報と設定値。なるほど納得です。
スマホのあるいはGlaejaのユーザーとしてはどちらも(広義の)情報と思っていたので残念だなぁと思う反面、ポリシーを曖昧にするとあれもこれもと肥大化に繋がるから無理も言えないと思っていたら、更新が(笑)
これで満足のいくホーム画面を構築できます。ありがとうございました。
初めまして。
Glaejaの更新いつも楽しみにしています。
さっそくですが、最近新しく追加された機能の『透明ボタン』について質問です。
透明ボタンにショートカットのSiMi Folderを複数適用しているのですが、二つ目以降がすべて一番最初に指定したフォルダを開いてしまいます。
例えば、左上、中央、右上に透明ボタンを配置し、左上に『a』、中央『b』、右上『c』とそれぞれフォルダを指定したとします。
しかし実際ホームに戻ってどれをタップしても『a』が開かれてしまいます。
解決の方法はありますでしょうか?
ちなみにSiMi Folder以外のショートカットやアプリはちゃんと起動してくれます。
> SiMi Folderを複数適用しているのですが、
> 二つ目以降がすべて一番最初に指定した
> フォルダを開いてしまいます
あ~、原因に心当たりがあります。
"PendingIntentの再利用"が起こっちゃってますねぇ…
今日中に修正します。
> SiMi Folderを複数適用しているのですが、
> 二つ目以降がすべて一番最初に指定した
> フォルダを開いてしまいます
先ほど『Glaeja』ver.2.3.1(20120327a版)をPlayにアップデートしました。
そのうち更新されると思います。
SiMiFolderでは試していませんが、“Hljoth”でも起こっていた同じ現象が修正されましたので、多分大丈夫だと思います。
…昼飯食いそびれたw
夜分に失礼します。
大変早いご対応に感謝します。
これから試してみます。
ありがとうございました。
昼食の件、すいませんorz
透明ボタンと同じような機能あったらいいなと思っていたところ、先日のアップロードで透明ボタンが実装されたため非常に有りがたく思っております。
ですが、homeアプリ ADW launcher EXで透明ボタン(他のアプリケーションを起動)を複数配置したところ、最初に配置した透明ボタン以外反応しません。
2個目移行に配置した透明ボタンは反応しないため、配置した箇所をクリックすると、「ウィジットクリック」が反応します。
docomo Palette UI
XZ! comfort UI
ランチャー
上記3つのhomeアプリでは反応したため、アプリとの互換性の問題だと思いますorz
一応報告しておきますね。
使用端末:T-01D
Glaeja ver2.3.0 及び 2.3.1
> ADW launcher EXで透明ボタン(他のアプリケーションを起動)を複数配置したところ、最初に配置した透明ボタン以外反応しません。
私の実機(SH-03C OS2.2)で確認したところver2.3.1だと上記現象が確認されました。
先ほど公開したver.2.3.2(20120328a版)では、実機で確認されなくなりましたので、多分ズレがおこってたためではないかと思います、、、多分。
お返事ありがとうございます。
>先ほど公開したver.2.3.2(20120328a版)では、実機で確認されなくなりましたので、多分ズレがおこってたためではないかと思います、、、多分。
更新してみたのですが、変化が無いです…
ver2.3.2の説明によると
「設定した位置より上にずれてしまう不具合を修正」ですよね。
私の場合、上ではないみたいです。
アンカーポイント
水平の値を変動→水平方向に150dp.程のズレ
垂直の値を変動→垂直方向に150dp.程のズレ
(数値は正確では無いです。おおよそこれくらいかなと感じた値です。)
アンカーポイントを変動させない場合は、初期位置でズレは無いです。
現在このズレる分を予想して配置してる感じです。
> 水平の値を変動→水平方向に150dp.程のズレ
> 垂直の値を変動→垂直方向に150dp.程のズレ
そりゃまたひどくズレますね。
お使いの機種と、ボタンを置いているウィジェットのサイズは何ですか?
>お使いの機種と、ボタンを置いているウィジェットのサイズは何ですか?
原因がわかりました(´・ω・`)
環境↓
T-01D
ADW launcher EX
ウィジットサイズ4×4
ADWの設定
US Settings>Screen preferences>Desitop layout※ の「Columns」と「Rows」の数値を大きくするとずれるようです。(私のは両方MAXの10でした)
※アイコンの置ける個数の設定
でも他の「テキスト」などはずれないんですよねぇ…
> 「Columns」と「Rows」の数値を大きくするとずれる
やはりそうか…
多分、AutoFitさせてるとズレて、させてないとズレないと思います(カラム数増やしといてフィットさせないとかありえまいですが)。
……多分これ、さくっとは直せないですねぇ。
ホーム画面上でウィジェットが実際に何px×何pxで、絶対座標でどの位置を原点に表示されているかを取得する方法がないんですよねぇ。
唯一考えられる方法が、DVRとかZoomが使ってるような「ホーム画面が何×何分割されてるか、そしてウィジェット何px×何pxで表示されてるか調べる」ためだけのウィジェットを作って、最初にユーザーに設置してもらって調べてもらう、ってやつです。
これがまた(開発・ユーザーともに)面倒くさいんだ。
今、暫定的に「ホーム画面上でボタンに枠をつける」オプションの追加を検討しています。これがあれば、(面倒ではありますが)ズレを考慮したボタン位置の調整が可能にはなるかと思いますので、少々お待ち下さい。
夜分に失礼します。
先日対応して頂いた透明ボタンのショートカットの件、ありがとうございました。
質問ですが、アンカーポイント(水平・垂直ともに)にマイナス(-)の値を入力することは可能でしょうか。
また、バッテリーを充電時のみテキストの色を変えることは可能でしょうか。
説明文は読ませていただきましたが、見落としがあるかも知れません。
もし説明済みでしたら、恐縮ですが説明文のどのあたりかを教えて頂けますでしょうか。
御手透きの時でかまいませんので
よろしくお願いします。
> アンカーポイント(水平・垂直ともに)にマイナス(-)の値を入力することは可能でしょうか。
可能です。手元にある端末上の『Glaeja』では「透明ボタン」に限らずあらゆるレイヤーのアンカーポイントにマイナスの数値を入力できますよ。
…もしかしてIMEにATOKをお使いですか?
『Glaeja』では、アンカーポイントのように数値しか入力できない箇所は、入力ミスを防ぐためにIMEの数値キーボードしか出ないようになっているのですが、ATOKの数値キーボードはなぜかマイナス記号のボタンがありません。
…というか以前ユーザーに「ATOKでマイナス記号打てない」と言われたときに、ジャストシステムに「ATOKの数値キーボードになぜマイナス記号がないんだ」と尋ねたことがあって、そんときは「今後のアップデートのご参考に…」てなこと言われたんですが、まだマイナス打てないんですかね?
> バッテリーを充電時のみテキストの色を変えることは可能でしょうか。
可能です。
…可能ですが、色々やり方がある上に、どれも「@...@」を駆使しないといけないので、ちょっと説明しにくいですねぇ。
明日の昼くらいにまたコメントします。
返答が遅くなり申し訳ありません。
ご指摘の通りATOKを使っております。
IMEを変更して試してみたいと思います。
ありがとうございます。
コメントの件、大変感謝しております。
開発者様のご返答お待ちしております。
ありがとうございます。
> バッテリーを充電時のみテキストの色を変えることは可能でしょうか。
以下にサンプルスキンを上げておきました。
http://ux.getuploader.com/bananawani_mc/download/87/Sample_BattChargeColor.zip
“BattChargeColor1”が「色と透過度」を使って充電状態により色を変えるサンプル
“BattChargeColor2”が「リッチテキスト」を使って充電状態により色を変えるサンプル
となっております。
両方とも、肝となるのは「#S#,charging@0/-1/\M@」というエスケープ文字列です。
この文字列は「現在の充放電状態が『充電』なら1、それ以外なら0」に置換されるという動作をします。
この[0,1]を使って、「色と透過度」の色情報を書き換えたり、「リッチテキスト」の文字列を書き換えたりしているわけです。
お礼が遅れまして申し訳ありません。
ただいまファイルをダウンロードさせていただきました。
ご丁寧な対応大変感謝します。
これから少しイジってみようと思います。
本当にありがとうございました。
開発ご苦労様です。
現在イメージレイヤーやスプライトレイヤーで”ファイル名%C%”で天気画像を表示させているのですが、同じように"ファイル名%c%"で8日間の天気表示が画像取得できません。
何か原因かわからず質問させていただきました。
わかりづらい文章で申し訳ありませんが、よろしくお願いします。
> "ファイル名%c%"で8日間の天気表示が画像取得できません
「イメージ」レイヤーで[ファイル名]に "ファイル名%c%"と入力すると天気アイコンが8個横並びに表示されると思われてるのでしたら、残念ですがそうはなりません。
一度「テキスト」レイヤーで表示文字列に"%c%"と入力されて、どのような文字列に展開されるか確認してみられることをお勧めします。
…と突き放すだけでは不親切なのでヒントを。
"%c%"は、"%C%"で展開される「112」とかの天気コードが8日分コンマ区切りで並んだ文字列に展開されます。
「112,113,100,113,200,214,221,100」みたいな感じですね。
なので明後日(2日後)の天気コードを取得するのなら「2@p@%c%@0/-1/\m@」と@@エスケープキャラクタを使って抽出してやらなければなりません。
天気アイコンを8日分並べたいのなら、「イメージ」レイヤーを8枚並べて、各々のファイル名を「0@p@%c%@0/-1/\m@」「1@p@%c%@0/-1/\m@」などにしてやる必要がありますね
返信ありがとうございました。
恥ずかしながら単純に考えていました。
解説、ありがとうございました。
続けてすみません。
解説通りにイメージレイヤー→パターン文字列→「2@p@%c%@0/-1/\m@」 でしてみましたが画像が出てきませんでした。
理解力がなくすみません。
もうすこし教えていただくとありがたいと思います。
> パターン文字列→「2@p@%c%@0/-1/\m@」 で
imagesフォルダの下にある画像ファイルが「102.png」みたいな数字だけならこれでイイんですがね。
そうじゃなくて「weather102.png」みたいに文字列+数字なら「1@p@%c%@0/-1/\m@weather@0/7/\t@」みたいに先頭に文字列をくっつけてやらないといけませんね。
これ以上は個別の事例になるので教えられる範囲ではなく「理解して使う」範囲になります。
たびたび、ありがとうございました。
最近やっとGlaejaの楽しさをようやく理解し始めました。
ぜひ8日間の天気情報を使った週間天気予報のスキンサンプルの公開をお願いできませんでしょうか?
よろしくお願いいたします。
> 8日間の天気情報を使った週間天気予報のスキンサンプル
う~ん、、、
これまで色々とスキンサンプルを作ってきたんですが、よく見ると「天気予報」スキンのサンプルがほとんどないことに気づきませんでしたか?
※たしか1つだけは作ってたはず
これはですねぇ、、、純粋に面倒くさいからです。
そう、「天気アイコン」作るのが面倒くさいので、今まで放置してたんですねwww
フリーで使える天気アイコンを探してきて使うのは、私が個人的に作る分には構わないのですよ。
ただ、それをサンプルとして配布するとなると、再配布条件もフリーなアイコンを使わないといけませんので、なかなか面倒ですね。
かといって自分で作るのもアレなので…
現在、ver.2.5.0に向けた作業中で、ちょっとサンプル作りにまで気が回りません。申し訳ありません。
いつも大変楽しく使わせていただいております。また、開発にコメント返信にと本当にお疲れ様です。
一点質問なのですが、現在天気をもろもろ駆使して作っているのですが、明日の最高気温のみを表示させるのにはどのようにすればよろしいでしょうか。
降水確率は、%r%@120/3/\D@を使って明日のみ表示させているのですが、気温の場合、必ずしも1日あたりの桁数が決まっている訳ではない(日にちによって1桁だったり2桁だったりする)ので、当たり前ですが同じ方法ではうまくいきませんでした。
お時間あるときでよいので、どなたか教えていただけると嬉しいです。
> 降水確率は、%r%@120/3/\D@を使って明日のみ表示させているのですが、
> 気温の場合、必ずしも1日あたりの桁数が決まっている訳ではない
> (日にちによって1桁だったり2桁だったりする)ので、
> 当たり前ですが同じ方法ではうまくいきませんでした。
「%h%」などの全日程に展開されるものは、各日の値がコンマで区切られています。
そのため、「@.../.../\m@」によって何番目かを指定して、そこだけを取り出す(残りを削除する)ことが可能です。
明日の最高気温を表示したいのなら、
「1@p@%h%@0/-1/\m@」
で明日の最高気温だけ取り出すことが可能です。
開発等、いつもご苦労様です。
am/pmをフルテキストで表示させたいのですが、チュートリアルを見ても理解できず質問させていただきました。
どのようにすればam/pmをフルテキストで表示できるのか教えていただけないでしょうか?
忙しいとは思いますが、よろしくお願いいたします。
> am/pmをフルテキストで表示できるのか
「フルテキスト」ってなんですか?
もしかして「ante meridiem/post meridiem」のことですか?
そうなのでしたら、それは「フルテキスト」などではなく「非短縮形」とか「正式名」といいます。
さて、ご質問の件ですが、「AM/PM」は「$a$」から展開されますので、以下の@@文で「ante meridiem/post meridiem」に置換されます。
$a$,AM,PM@0/-1/\M@@p@,ante meridiem,post meridiem@0/-1/\m@
はじめまして。女性の周りにバッテリー残量表示のホームにほれ込み、「これを使わせて頂こう!」と意気込んで使いはじめてみました。
・・・ところ、一点欲しい情報が表示できないことに気づきました。
今まで使っていたAdvanced Clock Widgetというものでは実装されている情報表示項目なのですが
「CellOperator(キャリア)/Wifi SSID」(これで単一項目・ネットワークとして有効な方が表示される)
の追加をご検討頂けませんでしょうか。
これは、自宅(Wifi)会社(Wifi)外(キャリア)などを行き来しているうちに
「Wifi接続状態(Glaejaだとenabled表示)なんだけどSSIDを取れていない状態」「通勤途中で拾った野良Wifi」
など可笑しな状態になっていることがままあり、いつでも確認できるようSSID/キャリア情報をHome表示に出しています。
Advanced Clock Widgetは時計などは表示を消してほぼこのためだけに使っています(4x1固定で場所が勿体無いため天気や電池残量なども表示していますが、レイアウト自由度が極端に低いのでちょっと苦しい・・・)。
お忙しいと思いますがご検討頂ければ幸いです。
> 「CellOperator(キャリア)/Wifi SSID」
キャリア名を取得することは可能です(権限不要)。
またSSIDを取得することも可能です(権限ACCESS_WIFI_STATEが必要ですが既に持たせている)。
ですが、
>(これで単一項目・ネットワークとして有効な方が表示される)
ってのがインターフェイスとしてなんか気に入りません。
>さて、ご質問の件ですが、「AM/PM」は「$a$」から展開されますので、以下の@@文で「ante meridiem/post meridiem」に置換されます。
教えていただき、ありがとうございました。
すみません、glaejaで次の日の天気を表示する事ってできますでしょうか?
もし出来るのであればやり方を教えていただけると幸いです。
> 次の日の天気を表示する事ってできますでしょうか?
できますよ。
> やり方を教えていただけると
うーん、、、そうですねぇ、やり方はいくつか考えられるんですが…
まず今日の日付を$yyyyMMdd0000$で取得して、それをcaladd@x@使って次の日の日付にして、それをもとに%d%の何番目かを@\M@で求めます。そしたらその数値を使って%c%や%r%から切り出しを行えばよいかと思います。
詳しくは、本エントリの「%…% (天気情報)」と、エントリ「[Glaeja] かたつむり 」をお読みください。
初めまして。
xperia arcにてシンプルな構成で使わせてもらっています。
RAMとCPU表示について質問です。
まずRAMについてなのですが、以前のコメントで仰っていた
>Glaejaは基本的には時計ウィジェットなので
1分更新であり、
電波強度やバッテリ残量、メモリ容量等は
変更があった場合、
随時更新されます。
との事ですが、私の端末では表示に時差が良く生じます。瞬時、数秒~数十秒位です。時差の確認はTemp+cpuv2というアプリを併用していまして、それと比べて確認しています。こちらは恐らく3秒ほどで更新されています。
力の無い端末なのでタスクキルを頻繁に使用しています。その後RAMの空きを確認してから使用、という使い方をしています。
この表示の件は端末のスペックによる問題でしょうか?
端末でなく改善出来る様でしたらご検討ください。
次にCPU表示ですが、随時更新されるのであればCPU使用量等の表示も実装してもいいのでは?と思います。
電波やRAM等割りと頻繁に変わる物を表示出来ているのでCPUが増えても問題無いように思います。
電池消費が激増するのなら、表示更新秒数を1や3秒に固定でもいいかと思います。
やはり導入が難しいのでしたら諦めます。
上手く伝えられたかは分かりませんが回答、ご検討の方宜しくお願いします。
> Temp+cpuv2というアプリを併用し
私は「Temp+cpuv2」というウィジェットを使っていませんので、おっしゃられている現象がよくわかりません。
ちょっと調べたところ、「Temp+cpuv2」は最短0.25秒間隔で更新されるウィジェットのようですね。
Androidにおいて、バッテリー残量や電波強度が変化した際には、OSがアプリ(ウィジェット含む)に対して「変化したよ」と教えてくれます(これをBroadcastといいます)。
『Glaeja』や多くのバッテリーウィジェット・電波強度ウィジェットは、このBroadcastを受けたら、その表示内容を更新するよう作られています。
※『Glaeja』の場合は、更新トリガーのチェックを外すことでこれを受け取らないようできますが…
さて、ご質問のRAM容量ですが、これは変化してもOSからBroadcastが送られることはありません。そういうふうにOSが作られているからです。
ですので、『Glaeja』では1分毎の定時更新時にその時のRAM容量を調べて表示しています。
それに対し、「Temp+cpuv2」ではユーザーが設定した間隔、最短0.25秒間隔(通常は1秒とかでしょうか)でRAM容量を取得しているようです。
タイミングにもよりますが、そりゃ「Temp+cpuv2」のほうが早く感じるでしょうね。
個人的な感想を述べさせてもらえれば、CPUが非力でRAMが少ないのをやりくりするために、常時「Temp+cpuv2」を1秒間隔とかで走らせるのは、「肩が凝りやすい体質だから、いつもマッサージ機持ち歩いてる」ようなもんだと思います…
> 随時更新されるのであればCPU使用量等の表示も実装
CPUの周波数も、それが変化したからといってOSがBroadcastしてくれるわけではないですね。
しかも、周波数はご存知だと思いますが、ものすごい頻繁に変化しています。
現状の1分毎更新で周波数を表示しても、その値は本当にその瞬間の値を示しているとは到底思えませんので、意味があると思えません。
これを意味のあるものにするためには、『Glaeja』を1秒更新とかにしなければならないのですが、現状の60倍電池を消費しますよ。
というわけで、検討に値しないと考えています。
はじめまして、いつも楽しく使わせていただいております。
早速要望なのですが、「透明ボタン」でウィジェット変数に代入する値にエスケープキャラクタを使えるようにはできないでしょうか?
orefolderさんがblogで紹介していたタブ表示をスイッチ1つでやれないものかと思いまして。
お忙しいとは思いますが、ご検討よろしくお願いいたします。
> 「透明ボタン」でウィジェット変数に代入する値にエスケープキャラクタを
それねぇ、最初やろうかどうしようか考えて、
結局やめたんですよね。
理由は「エスケープキャラクタの評価タイミングをどうするか」悩んだからです。
例えば、「透明ボタン」で“$m$”(現在の分)を代入するとします。
この“$m$”が実際の数値に変換されるタイミングはいつなんでしょうか?
自然な考え方なら「ボタンが押されたタイミング」なんですが、これはAndroidシステムの都合上無理なんですよ。
とすると、「ボタンが作られた(描画更新された)タイミング」か「ボタンが押されたのを感知して描画更新をおこなうタイミング」のどちらかになります。
で、どっちがイイかなぁ、どっちも数十秒ほど感覚的な遅延があるなぁ、と悩んで結局面倒くさくなって固定値にした、とw
まぁ、もう一回再検討してみますので、気長にお待ち下さい。
書き忘れ
> orefolderさんがblogで紹介していたタブ表示をスイッチ1つでやれないものか
これ、今の「ウィジェット変数に固定値を代入」でも実現できますよ。
…「透明ボタンでの変数代入」をトリガーにして、それを使って別のウィジェット変数をイジる、という面倒くさい方法ですが。
ご返答ありがとうございます!
やはり理由があって今の仕様になっているんですね、更新を気長に待ちますw
追記の方もありがとうございます、ただよく理解できていませんwトリガーについて勉強してみますね!
> トリガーについて勉強してみますね
デモ作ってみた。
動画が、
http://t.co/hdPAWyq6
スキンのダウンロードが、
http://t.co/xLU8xyMX
一昨日コメントした者です。度々ありがとうございます。
サンプルスキンを参考に、やりたかったギミックを実現することができました!とても嬉しいです!本当にありがとうございました!
いつもお世話になってます。またコメント返信などお疲れ様です。
一つ質問させていただきたいのですが、2012年4月22日 12:40のコメントで、
>キャリア名を取得することは可能です(権限不要)。
またSSIDを取得することも可能です(権限ACCESS_WIFI_STATEが必要ですが既に持たせている)。
とありますが、すいません。色々と試してみたもののわかりませんでした。
キャリア名は!Q!でin serviceなら、テキストをキャリア名に変更させてしまえば
いいと思うのですが、SSIDの表示はどのようにすればいいでしょうか。
お時間あるときにでもヒント教えていただければ幸いです。
> 色々と試してみたもののわかりませんでした。
だってそりゃ未実装ですもの…
> SSIDを取得することも可能です
> (権限ACCESS_WIFI_STATEが必要ですが既に持たせている)。
は、「新たに権限を追加することなしに」
取得することが可能、という意味で、
「いま現在にその機能が実装されているので」
取得することが可能、という意味ではありません。
しばらく更新予定はありませんので、気長にお待ち下さい。
あ...そういう事だったんですね。
そりゃまた失礼しました。
気長に待たせてもらいます。
忙しそうですがお体にには気を付けてくださいね^^
っていきなりの実装ありがとうございます!!
なんだか色々と試せそうなんで、楽しみにいじくってみます♪♪
レベルの低い質問で申し訳ないですが
一度ホーム画面上から消したウィジェットを
再度表示するにはどうしたらいいでしょうか
【表示中のウィジェット】の欄には残っているのですが
> 一度ホーム画面上から消したウィジェットを
> 【表示中のウィジェット】の欄には残っているのですが
ぐぬぬ、そりゃウィジェット管理DBが壊れてるか、幽霊ウィジェット(画面に何も表示されないウィジェット)が残ってますねぇ。
一番手っ取り早い方法は、いま表示中のGlaejaウィジェットのスキンを全て保存した後、いったんGlaejaをアンインストールしてください。
そうすると、管理DBは当然なくなり、幽霊ウィジェットは「ウィジェットが表示できません」に変わります。
そしたら「ウィジェットが表示できません」ウィジェットを削除した後に、改めてGlaejaをインストールし、必要なウィジェットを再設置・スキンの読み込みを行なってください。
テキストファイルを用意するなどして20121231のような文字列が祝日かどうかを判定させるようなことは可能でしょうか?
> 祝日かどうかを判定
テキストファイルを使わないなら、
※祝日を全部書くと長いので3月まで
「$yyyyMMdd$,20120101,20120109,20120211,20120320@0/-1/\M@」
と書くと、「$yyyyMMdd$」が以下の年月日に含まれいなければ[0]、含まれていれば[1,2,3,4]に置換されますので、
ゼロかそうじゃないかで判別すればイイです。
この「20120101,20120109,20120211,20120320」の部分をファイルで持たせるとなると、、、
全ての祝日が上記形式で列記されたテキストファイル「shukujitsu.txt」をimagesの下においておき、
「$yyyyMMdd$,shukujitsu@0/10/\F@@0/-1/\M@」
とすればイイですかね。
tasker連携最高です!!
自由度の高いGlaejaにtaskerと想像するだけ
で何でもできてしまいそうで怖いです^^;
で、あまりにも何でもできそうで
何も想像できない貧困な自分がいるのですが...
皆さん何かアイディア浮かびます??
いつもglaejaを愛用させて頂いております。
更新頻度も高くて本当に感謝しています。
文が長くなりますので先に結論を言っておきますが、glaejaはどうもSHARP端末との相性が悪いようです。
特にglaejaで作成したウィジェットをホームに貼ると高確率で電話が掛けられなくなります。
私はINFOBAR A01を使用しているのですが、もうずっと電話を掛けることに関して苦労の連続でした。電話の発信ボタンを押すとホーム画面に戻り、しばらくすると「電話は応答していません」の強制終了を促す通知が出るという繰り返しでした。たまに運良くホーム画面になってからも待ち続けると40秒ほどで発信することもありましたがそれも極稀です。
先日、端末を壊してしまい、代用機のIS03を使用することになったのですが、A01の時に使用していたウィジェットを使いたくてほぼ何もインストールしていない状態でglaejaだけをインストールしてホーム画面にウィジェットをいくつか配置したのですが、この操作を行った後からは電話がほぼ発信できなくなってしまいました。プリインストールアプリを停止できていない初期状態にせよ、glaejaひとつ常駐させただけでメモリやCPUに高負荷が掛かるとは思えません。やはりglaeja自体がSHARP端末と相性が悪いのかと思います。
一昨日、修理に出したA01が全損ということで新品の端末になって返ってきたのでいろいろテストをしてみたのですが、glaejaで作成したウィジェットをホームに貼らない状態で空きメモリ容量が30MB以下のカツカツな場合でも、電話は一瞬にして発信することができました。それに対し、root化などを行なって常駐アプリを削減し、glaejaのウィジェットを貼りつけた上で空きメモリ容量が80~100MBある状態で電話を発信させようとすると、やはり電話を発信させられる確率が1/3以下に減少しました。発信が出来る場合でも一旦ホーム画面に戻って数十秒待たないと発信できませんでした。
今までは常駐アプリが多すぎて空きメモリ容量が足りないので電話が発信できないのかと思っていたのですが、IS03と新品のA01の症状からしてもどうもそうではなくglaejaと端末の相性の問題だという可能性が高いという結論にたどり着きました。
glaejaはとてもカスタマイズ性が高くて私も愛用しているので、これがないと困るレベルなのですが、だからといって、スマートフォン本来の主目的である電話の機能自体を失うのも困ります。
おそらくこういった問題は製作者の意図とは関係のない部分で発生していると思うので、対策は不可能かと思いますが、こういった不具合があるということを一応バグ報告ということで報告させていただきました。
原因が分からないということであれば次の機種変更の時はglaejaと相性のいい端末を購入いたしますので、どうか無理はなされないでください。
長文乱文失礼いたしました。
> glaejaで作成したウィジェットをホームに貼ると高確率で電話が掛けられなくなります
個人的な体感では、Glaeja関係なく、
SHARP端末のダイアラーは反応悪い気がします。
※あくまでも私個人が使用していたSH-03Cでの体感ですが
しかもSHARP端末のプリインストールダイアラーだけでなく、
別アプリのダイアラーでも反応悪いことが多かったので、
SHARPによるOSカスタマイズの電話発信に関する部分が
アレなんじゃないかと疑っています。
CPU世代とかメモリとかOSバージョンとか
色々異なりすぎて比較になりませんが、
SH-03CからSO-03Dに機種変更したら、
ダイアラーの反応が悪くなることはほぼなくなりました。
※プリインストールの連絡帳は、
※SHARPのが一番使い勝手イイんですけどねぇ…
さて、本題
> 原因が分からないということであれば
Glaejaが電話発信という特定の機能になんらかの不都合を
生じせしめることは原理的にありえませんので、
※電話発信権限も連絡帳権限もありませんし、
※そもそもそれらの機能にアクセスしていません
> 対策は不可能かと思いますが、
そりゃ不可能ですよねw
自宅でTV見てたら、突然ドアをドンドン叩かれて、開けてみたら、
女性に「今アナタ電車の中で私に痴漢したでショ!!」
って言われてるようなもんですよw
そもそも電車乗ってないっていうwww
> 製作者の意図とは関係のない部分で発生
なにが原因でダイアラーが重くなってるのかわかんない以上、
こちらの意図もへったくれもありません。
「ダイアラーを重くしよう」という意図なぞあるべくもないですからねw
> 対策は不可能かと思いますが
そうですね、、、、、試したことありませんので、効果は不明ですが、
「電話発信・受信・通話中はGlaejaの描画更新を行わない」
ようにすることは不可能ではありません。
※ただし、悪名高い「READ_PHONE_STATE」権限附与が必要ですがw
音楽系アプリとかゲームとか、電話中は停止・消音して裏へ回るように
この権限がついてますね。
ただ、この権限は色々と喧しいことが多いので附与することはないでしょう。
> どうか無理はなされないでください
無理しません、無理のしようがありませんからね。
はじめまして
要望なのですが天気データの更新頻度を増やしていただくことはできないでしょうか。
リンク先のページにも更新は05.11.17時に行われると書いてありますが実際には13時等にも更新されています。
検討お願いします。
あなたは首都圏もしくは都市部にお住まいですか?
13時や23時だかに更新されるのは一部都市のみです。
XMLデータを配布しているウェザー・サービス株式会社のページに、
「※XMLデータは5時、11時、17時のタイミングで更新されています。」
と明記されている以上、利用するこちらもそのタイミングで更新します。
いつも大変お世話になってます。
また更新作業もお疲れ様です。
ところで、質問というか要望なのですが
glaejaでモバイルネットワークのデータ通
信量を表示する予定はありませんか?
個人的な話で恐縮ですが、機種変してDOCOMOのXi契約したもので、10月以降実質3GB制限がかかりそうで。。。
月次単位で表示できるとありがたいのです。
気が向いたら検討していただけると嬉しいです。
> glaejaでモバイルネットワークのデータ
> 通信量を表示する予定はありませんか?
ありません。
Digital Clock Designerもそうなのですが、GlaejaがIS05でOS2.3.4の環境ではウィジットの選択一覧に出て来ません。
一覧に出てこないので当然ホームに貼り付けることができないので使えないのです。
スマホの環境が多種であるために、対応は難しいと思いますが、もし可能でしたら修正していただければと思います。
OS2.3.4の環境はエミュレータで作成できるんですが、
IS05がOSを独自カスタムしている可能性がありますので、
その実機を持ってない現状では、完璧な対応は難しいと
言わざるを得ませんね。
…ところでアプリのインストール先はどちらになっていますか?
IS05ですと「設定⇒アプリケーション⇒優先インストール先」ですかね?
返信有難う御座います。
先ほど、優先インストール先を見たら「SDカード」にしておりました。
本体を優先先にして落としてみたところ、ちゃんと使えるようになりました!!
ありがとうございます!!
いつも楽しく利用させて頂いています。
一点、不具合なのかどうかわからないのですが、確認させて下さい。
キャンバスレイヤーの垂直オフセットに101dp以上の値を入力すると、描画領域からキャンバス内のレイヤーが消えてしまいます。100dpではちゃんと描画され、まだ垂直オフセットの余裕はあるように見えます。
glaejaのバージョンは現時点の最新で、機種はGalaxy Nexusです。
ご確認の程、よろしくお願い致します。
不具合ではありません、あなたの勘違いです。
1×1等の縦1のウィジェットは、
[スケーリングしない]設定の場合、
その垂直サイズは100dpとなっています。
ですので、垂直オフセットを101dpにしたら、
そりゃ描画範囲から消えてしまいますよ。
ウィジェットサイズより外側には描画できませんからね。
度々失礼致します。
先ほど垂直オフセットについて投稿したものですが、glaejaをアンインストールして再インストールしたところ、現象が発生しなくなり、101dpのオフセットができるようになりました。
お騒がせして申し訳ありませんでした。
失礼します。以前別のページにて、天気情報が更新されないと相談させていただいたものですが、インストールしなおした後、現在地設定→widget再配置としましたが、どうもうまく更新されないようです。
もうすぐglaejaの更新もあるとの事なので、とりあえず手動更新にて対応し、glaeja更新後改めて見てみたいと思います。
ところで、天気更新で既定の時間に通信が繋がらなかった場合、10分おきに情報を取得しにいくと以前書き込みがありましたが、そこは今も同じでしょか?
例えば朝5時の更新で取得できなかった場合、取得できるまでは、11時まで10分おきに取得しに行くとの認識であってますか?
> もうすぐglaejaの更新もあるとの事なので
8月末には間に合わないかもしれませんが…
> 11時まで10分おきに取得しに行くとの認識であってますか?
あってます。
ところで、もしかしたら現在地設定の問題があるかもしれませんので、
よろしければお使いのGlaejaのバージョンと、現在地設定地点名を
お教え願えませんでしょうか。
早速の返信ありがとうございます。
バージョンは2.9.2。
現在地設定地点名は東京都東京です。
お手数おかけしますが宜しくお願いします。
昨日の夕方から、実機(acroHD)上のv2.9.2で現在地点を「東京都東京」にしてみてるんですが、
こちらではちゃんと自動で更新されてますねぇ…
機種依存する問題とかなのかしら?
たまに一分たっても更新されないことがあるんですが、これはどういうときなのでしょうか?こちらの端末が悪いんですかね?
あとロック解除時に更新する設定とかはできないのでしょうか?
Glaejaが原因(重くて固まってる)のこともありますし、ホームアプリが原因(acore暴走とか)のこともありますし、端末依存が原因(1分ごとの更新シグナルが端末に捨てられる)こともあります。原因は色々です。
ロック解除時に更新させるようには、現状ではできません。
いつも開発、更新等ご苦労様てす。
以前実装された『~l~』ですが、今現在glaejaの最新バージョンで記述してロケールを『日本語』『英語』と、どちらにしても曜日が日本語にしかなりません。
何か設定等があるのであれば、お教え願いますでしょうか?
もし、バグであれば修正をよろしくお願いします。
あ、ちょっと誤解を招くテーブルになってますねぇ。
「~l~」だけ、システムの設定言語が日本語か英語か、ですね。
「テキスト」レイヤーのロケールは無視されて、
システムの設定言語が日本語なら「土 1:07」、英語なら「Sat 1:07」となります。
また、システムの時間表記が12時間になっていた場合は、「金 2:34 am」とかになります。
ちょっと書きなおしておきます。
いつも便利に使わせてもらってます。
アップデートで「ロック画面でも更新」するかしないか選べるようになり便利なのですが、
これをウィジェット毎に更新するかしないかを選べるようには出来ませんでしょうか?
今ひとつメリットが見出せません。
お返事ありがとうございます。
自分は今2つウィジェットを置いています。
<1>
日時・RAM空き容量・SD空き容量など
<2>
天気
1の方は時計があるため、更新間隔を1分にしています。
しかし、2は天気のみで天気の取得間隔を3時間にしているためそんなに更新する必要が無く、60分にしています。
「ロック画面で更新しない」にして少しでもバッテリーを持たせたいと思い、1は更新間隔1分なのでいいんですが2の方がロック画面で更新しないと更新間隔が60分な為、ちょうど60分たったときに画面がついていなければ更新されずに、ずっと前の天気のままな気がします..
そこで2のウィジェットだけロック画面でも更新できるようになれば、常に天気が最新の物で助かると思ったのですが...
説明下手で申し訳ありません。また、自分の勘違いだったらすみません..
> ずっと前の天気のままな気がします..
おっしゃられるような設定条件で、「ずっと前の天気のまま」かどうか、一度確認されてみられるべきかと思います。
…いや、それだと分かりにくいですね。
「ロック画面で更新しない」設定で、「$HH:mm$」で時計をおいたウィジェットを1つ作り、それを「更新間隔:60分」にしてみてください。
で、ロック画面で数分放置した後にホーム画面に戻って、そのウィジェットの表示がどうなってるか確認してください。
また、画面消灯やスリープで数分放置した後にホーム画面に戻った場合も確認してください。
すみませんでした、仰られるように確認してからお聞きするべきでした...
最近同じような天気予報が続いていたので更新されてないのかと..
ロック画面から復帰したときに一度更新されるんですね、これで安心できます!
ありがとうございました。
不具合報告です。
マルチラインテキスト「禁則処理をおこなう」が正しく動作しておらず、行頭に禁則文字が存在していた場合に「表示文字列」に何も入力していない状態となってしまいます。
<確認手順例>
1、ホーム画面に適当なサイズのウィジェットを配置する
2、「新規追加」で「マルチラインテキスト」を追加する
3、追加したマルチラインテキストの「行を折り返す」と「禁則処理を行う」にチェックを入れる
4、「ロケール」を「日本語」にする
5、「表示文字列」に「あいうえお」と入力する
6、プレビュー画面では「あいうえ」と「お」の2行で表示される(問題の無い動作)
7、表示文字列末尾の「お」を句点「。」に変更する
8、プレビュー画面に何も表示されなくなる
ご報告ありがとうございます。
返答が遅れ、申し訳ありません。
現象は確認しました。
…が、ちょっと改修のための時間が取れません。
文末が句読点でなければ表示されますので、
わざと半角空白等を追加するなどして
対応してもらえますでしょうか?
たびたびすみません、仕様か不具合か微妙なところですが、対応方法が思いつかないのでお知恵を拝借させてください。
現在、下記URLの画像のように
http://trachil.cocolog-nifty.com/android_121210_01.jpg
テキスト部分に透明ボタンを重ねてアプリを起動するようにしているのですが、
起動するアプリが横画面のため、起動したアプリを終了してホーム画面に戻ると、右の画像のように透明ボタンが縮んだ状態になってしまいます。
(あらためてウィジェットが更新されるタイミングになると正常な状態に戻ります)
「表示に関する設定」の「画面回転時に縦横火を維持する」のチェック有無により、縮んだ状態時の透明ボタンの大きさは若干変わりますが、現象としては同じで指定した位置から大きくずれた場所に配置されてしまいます。
対策方法が思いつかないのですが、何か良い方法はありませんでしょうか?
※「ホーム画面分割の設定」も正しく入力しています。
ははぁ、なるほど、、、、、
Glaejaは、画面が縦横変化したときに見た目に合わせるため、透明ボタンの位置を変化させます。
この場合は、別アプリが横画面で起動するので、端末を横持ちにしたときに、
裏でGlaejaが横画面用に透明ボタン位置を変化させてるんだと思います。
で、そのアプリが終了して画面が縦に切り替わるときに、Glaejaの描画更新がついてきてない、と。
Glaejaは、端末設定で画面を自動回転にしてあれば、画面の向きが変化したことを
トリガーにして描画更新を行うので、今回のようなことは起こらない
(端末を縦持ちにした直後に自動的にボタン位置が戻る)のですが、
端末設定で画面向き固定にされていると、そのトリガーが発行されないので
定期的な描画更新を待たないとボタン位置が戻らないですねぇ。
大変申し上げにくいのですが、端末の画面向き固定ですとトリガーが出ませんし、
他アプリが終了した、というトリガーは組み込めませんので、
この場合には、取れる手はないんではないでしょうか。
ご回答ありがとうございます。
確かにホームアプリを自動回転ありで回した場合には問題なく透明ボタンが描画されていました。
また、
>他アプリが終了した、というトリガーは組み込めませんので、
が「=トリガーさえ取れればできる」というヒントになりまして、
別件の動作用にTaskerで立てていた『ホームアプリ起動中フラグ』を透明ボタンの描画トリガーに使用したところ、アプリによる画面回転後でも問題なく透明ボタンが配置されるようになりました。
全然別の方向からの解決ですがありがとうございました。
解決したようでよかったです。
他アプリの終了をトリガーにしてGlaejaの再描画を行わせればイイわけでして、
その策の1つにTaskerを思いつかれるのは素晴らしいです。
他には「TaskerからVariableをGlaejaに送ると強制的に描画更新される」
という性質がありますので、それを利用して「使わないVariableを送る」という手もあります。
3.1.0の準備でお忙しい中すみません。
二点要望があります。
(もちろん「対応が面倒」「必要性が感じられない」などで対応しなくても構いません)
・テクスチャレイヤーで使用するテクスチャ画像の原点を指定したい。
現状、原点がウィジェットの(0,0)になっていますが、ウィジェットの右下部分にテクスチャを張りたい場合に大きい画像か、タイリングを考慮して位置を計算した画像を用意しなければいけないため手間が発生します。
・透明ボタンをタップした際に振動する機能を追加してほしい。
ボタンのあるはずの箇所をタップした際にアプリが起動しない場合があり、原因がタップミスなのか、透明ボタンの描画が遅れて反応しなかったのかがわからないのでタップ時に反応が返ってくると有難いです。
(ボタンでアプリを起動するようにしていますが、そのアプリは起動が遅いのでw)
連日の書き込みでうざくてすみません・・・。
> テクスチャレイヤーで使用するテクスチャ画像の原点を指定したい。
元画像の1部分にしか貼り付けないってのは「テクスチャ」じゃありませんね。
「バー」かなんかで小さな四角を作って、そこへ「テクスチャ」を貼り、
それを元のものに「転送モード」で合成させてみたらいかがでしょうか?
> ・透明ボタンをタップした際に振動する機能を追加してほしい。
これは確かに以前から「ボタンを押した反応が欲しい」と思ってました。
「タップしたら光るか色変わるようにでもするか」と思ってましたので、
次かその次のバージョンで何か検討してみます。
……と、思ってちょっと調べてみたんですが、
「ウィジェットをクリックしたときにバイブさせるのは『原理的に無理』」
でした……残念(´・ω・`)
転送レイヤーについては勘違いしてました。
「これまでに描画された全てのレイヤーの合成画像」の部分だけを見て、配置した領域の全描画領域が描きかえられてしまうものかとw
改めて説明を読んでみたら、自分がやりたかったものはテクスチャレイヤーではなく転送レイヤーを使用したほうが望ましいものでしたのでこちらを使ってみます。
振動が無理なのは了解しました。
残念(´・ω・`)
こんばんは、一つ質問です。
wifi電波強度(!w!)の値を使って「~以下の時はAa、「○~●の時はB」、「~以上はC」のような感じで文字を表示させたいのですが
!w!はマイナスの値なのでどうやればいいのかよく分かりません...
方法を教えて頂けないでしょうか?
年の瀬の忙しい時期にすみませんm(_ _)m
あけましておめでとうございます。
年末年始は帰省中でしたので返答できず申し訳ありませんでした。
さて、ご質問の件ですが、
(1)WiFi電波強度の最低値がわからないのでアレですが、
どーんと1000くらい@...@で足してやって無理やりプラスの値にする
(2)@...@で「-1」を掛けて無理やりプラスの値にする
(3)「<@x@」とかを駆使して頑張る
のいずれかが考えられます。
…まぁ(3)が王道なのですが「スタック演算器」というものを理解しないといけないのが難ですね。
以下を参考に頑張ってみてください。
http://bananawani-mc.blogspot.jp/2012/02/glaeja-stuck-on-you.html
http://bananawani-mc.blogspot.jp/2011/10/android.html
あとは、ここの「7.5. バッテリー残量に応じてフォント色を変える作例」
も参考になるかと思います。
http://bananawani-mc.blogspot.jp/2011/10/android.html
返信ありがとうございました。
頑張ってみます...;
開発おつかれさまですm(_ _)m
いつも便利に使わせてもらってます^^
無理を承知でお願いなのですが、スキンファイルの仕様を公開してもらうことは出来ませんか?
拡張子がskinとなっているファイルの中身とZIP内のフォルダ構成とかです。
なぜかというと、スマホを長時間操作していろいろと作るの大変じゃないですか。
skinファイルの中身はJSONと以前書かれていたので、それならPC上で編集してスマホにUSBとかでコピーすればより便利かなと^^;
出来ればPC上での専用エディタなんか作りたいなと。
もちろん動作確認等をどうするかという問題はありますが。。。
よろしくお願いします。
skinの中身はJSONでただのテキストファイルですから、
拡張子を.txtに変えてUTF-8読めるエディタで眺めればよろしいかと思います。
ただ、こちらからフォーマットを正規に公開する予定はありません。
というのも、バージョンアップで機能追加されると、
当然ですがJSONのキー名も追加されるからです。
バージョンアップのたびにBlogエントリ書き換えるだけでも大変なのに、
JSONのフォーマット文書を整える余力まではありません。
というわけで、リバースエンジニアリングで頑張ってください。
早々にご回答ありがとうございます。
確かにそうですよね^^;
了解しました^^
1つだけ教えてください。スキンのZIPファイル内のフォルダ構成についてです。
サンプルとかで画像を使っているものがあると思います。
画像はimages、スキンはskinsというフォルダに入れておけば大丈夫ですよね?
外部フォントを使っているときは、fontsというフォルダを作ればOKですか?
それともフォントはZIPには入れないのでしょうか?
よろしくお願いします。
> fontsというフォルダを作ればOKですか?
それでOKです。スキンZIPのファイル構成は、
「com.gmail.kanitawa.glaeja」フォルダをそのままZIP圧縮したもの
と考えればOKです。
ZIP内のフォルダ構造がそのまま展開・複製されます。
例えば、Imagesフォルダ内にサブフォルダを作っておくと、
それもそのままインポートされます。
公開されてるスキンZIPの多くがフォントを含んでいない理由は
フォントの再配布条件を確認するのが面倒だからでしょうw
Kanitawaさん、私はあなたが作ったアプリ "glaeja"が大好きです。しかし、私はそれを使用することはできません。HTCは信じられないだろう、私はアプリを実行します。私が使用するためにGlaeja電話はあまり遅くなります。私はアプリを使用するのが大好きだ、それは可能ではありません。私はプログラムのカタログでcalaloguedウィジェットを削除することはできません。それは問題の一部であるのかしら?また、Glaejaは、それ自体ですべての時間を終了します。glaejaに匹敵する別のアプリはありますか?我々は、Googleの翻訳、日本語で書かれていますを使用しているので、私は私の言葉は意味をなさ願って..!私はそれをたくさん使用したいので、私はバグがあまりにglaejaで修正されることを願っています!
Kanitawaさん、ありがとうございました!
Other widget for customizing:
"Ultimate custom widget"
https://play.google.com/store/apps/details?id=in.vineetsirohi.customwidget&hl=ja:
"mClock"
https://play.google.com/store/apps/details?id=com.marooned.mclock
"Zooper"
https://play.google.com/store/apps/details?id=org.zooper.zwfree
ステキなアプリをありがとうございます。
楽しく勉強しながら使わせていただいております。
Taskerからの変数を取得した内容が秒数なのですが、これを時間分秒に直すにはどのように記述したら良いのでしょうか?
value@0/-1/\V@ で 21986 のように表示されます。
これを6時間6分26秒のように表示させたいと思っております。
お時間のあるときに気が向いたらで構いません。
教えていただけたら有り難いです。
よろしくお願い致します。
60で割り続けてその都度余りを拾っていけばよろしいかと。
いつもお疲れさまです!
用件なんですが、最新バージョンに更新してみました。
起動したところ強制終了の連発でまともに起動出来ませんでした。
使用機種006sh
os 2.3
不具合でしたら修正をお願いします。
最新バージョンとは、どのバージョンのことでしょうか?
ver.4.0.xでは異常終了の報告がありましたが、
ver.4.1.xでは対策済みとなっております。
ver.4.1.xで異常終了する報告は未だされておりません。
端末再起動か、『Glaeja』のアンインストール→再インストールを試してみてください。
楽しく使わせていただいております。
今までホームスクリーン①にウィジェット①・②、ホームスクリーン②にウィジェット③を表示させておりました。
が、ホームスクリーンを簡素化しようと思いホームアプリからスクリーン①を削除しました。
現在はホームスクリーンは②の1ページのみになっておりウィジェットは③しか表示されていない状態なのですが、glaejaからウィジェットリストを見ると①②③の3つがあることになっています。
ウィジェット②③を削除したいのですが、データベースの再構築等を行っても削除できません。
docomo xperia SX android4.1にホームアプリADW EXで起きた問題です。
ウィジェットリストの一覧で長押し→削除ボタンの追加等対策を考えていただけませんでしょうか?
・手動でウィジェットが保存されていそうなファイルを探して削除
・スキンを保存してからアンインストールしてインストールし直して保存したスキンを戻す
など自分でも対処できるのですが、報告と今後もありうるかなと思いまして投稿させていただきました。
よろしくお願いいたします。
結論から先に述べますと、
『Glaeja』ウィジェットリストでの[削除]を実装することは(ほぼ)ありません。
ホーム画面からウィジェットを削除した場合、AndroidOSにおいては
(1)ホームアプリ側でウィジェット情報が削除される
(2)ホームアプリからOSへウィジェット削除シグナルが送られる
(3)OSからウィジェットアプリへ削除シグナルが転送される
(4)ウィジェットアプリ側でウィジェット情報が削除される
という順序で処理がおこなわれます。
おっしゃられている現象というは、
・上記(2)が送られなかった
・もしくは上記(3)がおこなわれなかった
場合に起こります。つまり、ホームアプリ側もしくはOS側の不具合なのです。
※不具合というより、「送られたシグナルが(他の処理が重かった等)何らかの原因で処理されなかった」
別の表現をしますと「ホームアプリとウィジェットアプリで、存在するウィジェット数に不整合がある」状態なわけです。
では、これら原因の不具合に対応するために、
『Glaeja』ウィジェットリストに[削除]機能を追加して、強制的に上記(4)を実行するようにしたとします。
そうすると、ユーザーが上記(1)をおこなった後に、
何らかの不具合で上記(2)か(3)がおこなわれなかった場合には、
この[削除]機能は正しく機能します。
しかし、上記(1)をおこなっていないのに、ユーザー側の操作ミスでウィジェットリストから[削除]してしまった場合、
「ホームアプリ側では存在するが、ウィジェットアプリ側では削除されている」
という別の不整合が発生することになります。
以前のバージョンにあった[削除]機能では、
(1’)ウィジェットリストで[削除]する
(2’)『Glaeja』からOSへウィジェット情報の削除シグナルを送る
(3’)OSがホームアプリへウィジェット削除シグナルを転送する
(4’)削除シグナルを受け取ったホームアプリがウィジェット情報を削除する
という流れで処理をおこなっていたのですが、
ここでも(3’)もしくは(4’)が(何らかの原因により)処理されない
という不具合が発生することが稀に起こっていたのです。
つまり、
「ある不具合に『Glaeja』側で対応することは、別の不具合の原因になり得る」わけでして、
それらに同時に完璧に対応することは、AndroidOSの仕組み上無理っぽいんです。
[削除]機能を持たない、という現状の対応は、
ホームアプリかOSに由来する不具合に『Glaeja』側では対応できないが、
『Glaeja』側から不具合を発生させることはない
という、ちょっと弱気なポリシーのもとに実施されているものなのです。
こういった事情ですので、お手数かとは思いますが
> ・手動でウィジェットが保存されていそうなファイルを探して削除
> ・スキンを保存してからアンインストールしてインストールし直して保存したスキンを戻す
での対応をお願い出来ますでしょうか。
この対応は手間がかかりますが、一番確実で副作用のない方法なのです。
お世話になっております。
了解いたしました!
詳しい説明ありがとうございます。
これからも楽しく使わせていただきます!
いつもお世話になっております。
なかなか答えにたどり着けなかったため、ご質問させていただきます。
作成したものを「スキンの保存」をし、
また別のウィジェットで流用したいのですが
その際「スキンの読み込み」のリストに先に保存したものが表示されません。
zipでインポートしたものはあるのですが…
一度自分が作成したものを保存し、
また読み込むにはどうしたらよいのでしょうか?
お忙しいと思いますが、ご返答いただけると幸いです。
当方の環境(Z1f OS4.4)ではそれで読み込めますが……
>kinitawaさん
お早い返答ありがとうございます。
私の環境は(SHL22 Android4.2.2)になります。
何度か試しましたが、スキンの保存したものが
スキンの読み込みリストには表示されていませんでした…。
もう少し調査し、同じような人がいるかどうか探してみます。
コメントを投稿